こんにちは☆何も考えずにワードプレスを更新したら目が点になった一砂です(@kazunabear)
ワードプレスはバージョンが2018/12/7から5.0にメジャーアップデートされて、それまでのブログ投稿画面とまったく違うものになってしまいました・・・。

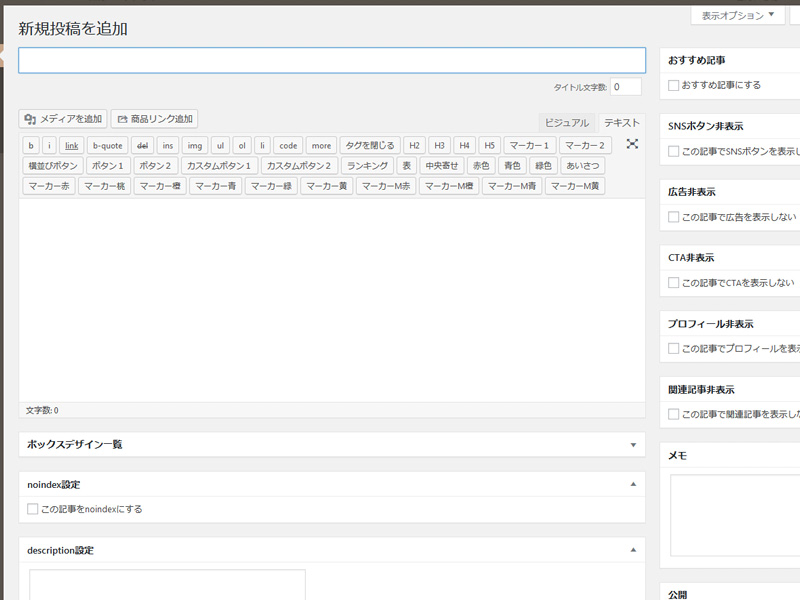
更新したあとにブログ投稿しようかなぁ~って思ったら投稿画面が写真のようになっていて、いままでとまったく違うので、いったい何がおこったの?って感じでしたね。
なんとなく投稿の方法も分かったのですが、それまでHTML(テキスト)で投稿していたので勝手も違うし、なにより『AddQuicktag』のプラグインがまだ対応してなかったのが痛かったです。
記事はこちらです『AddQuicktagを使用してHTMLタグを早く入力しよう』
いろいろ調べていると、公式のプラグインでワードプレス5.0以前の入力方法に戻せることが分かったので紹介します。
ClassicEditorをインストール
ワードプレスを以前の投稿画面に戻すには、プラグインの『ClassicEditor』をインストールする必要があります。
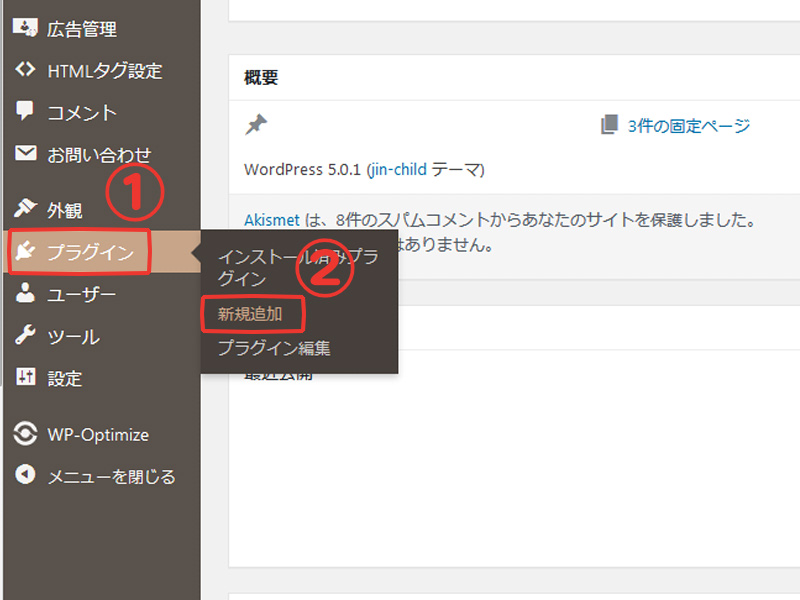
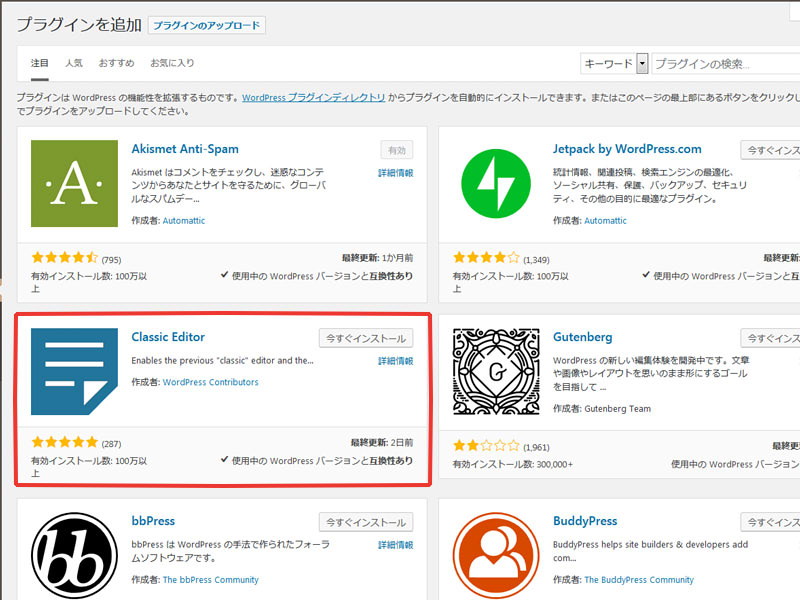
管理画面左側のプラグインから新規追加

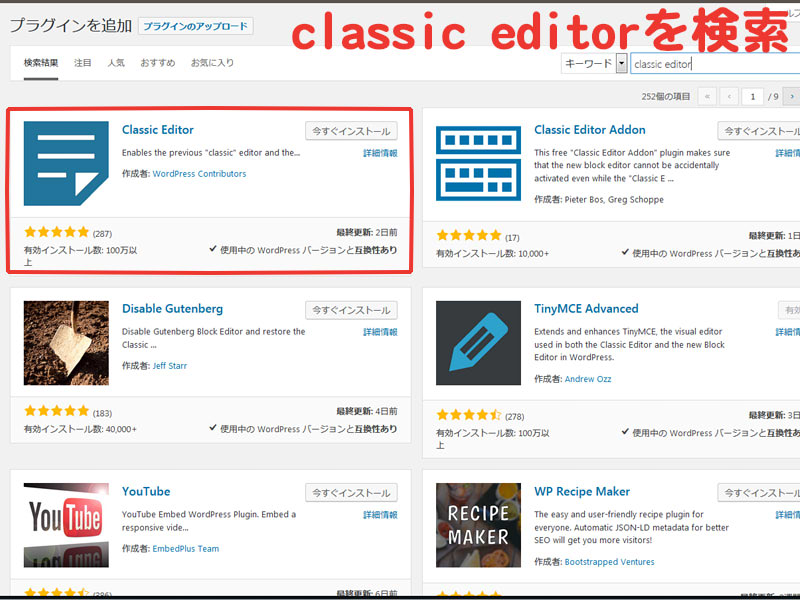
右上の検索窓に『Classic Editor』と入力すると表示されます。

もしかすると、検索しなくてもトップ画面に表示されているかもしてません。自分の場合は検索しなくても表示されていました。

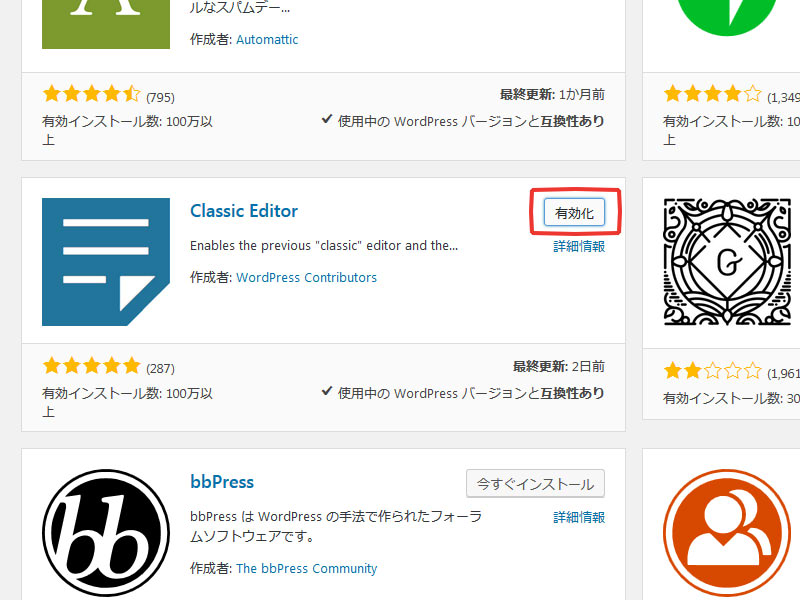
表示したら、他のプラグインと同じように『今すぐインストール』⇨『有効化』します。

このプラグインを有効化することで、ブログ投稿画面がアップデートされる前に戻りました。

ワードプレス5.0以前の投稿画面に戻れるプラグインは、公式発表では2021年までしかサポートされません。
サポート終了までまだ時間はありますが、それまでに新しい入力方法にも慣れておく必要があるでしょう
上で書いたようにプラグインのサポート終了までに新しい方法も慣れておきたい場合は、『ClassicEditor』のプラグインを停止させましょう。そうすることでワードプレス5.0以降の投稿画面になるので、いつでも練習できますね。

ワードプレス5.0以降に投稿した記事
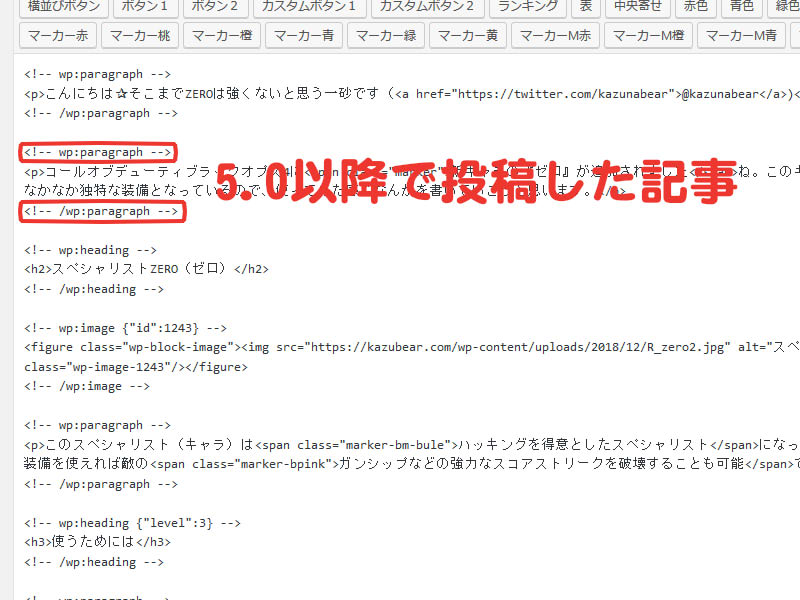
ワードプレスをアップデートしたあとに1件だけ記事を更新していたのですが、その記事を『ClassicEditor』インストール後に読み込んでみました。

赤枠で囲った部分が新しいワードプレスのブロック機能を表すものだと思います。
記事の内容を修正したのですが、とりあえず赤枠で囲った部分は残して更新しました。プレビューで見ても特に問題はないので大丈夫だと思いたい。
まとめ
ワードプレス5.0に更新してしまって投稿画面が以前のものからまったく違うものになってしまい、困った人はとりあえずプラグインの『ClassicEditor』をインストールしましょう。
特にHTMLでの入力はいちいちボックスの設定を変える必要があるので、これまでテキストモードで入力していた人はまだアップデートは様子見していた方が良いでしょう。
ワードプレスそのものを古いバージョンに入れ直すって方法もありますが、パソコンに詳しくない人はデーターを消してしまったりブログそのものが消えてしまう恐れがあるので、『ClassicEditor』をインストールすることをオススメします。
でもあくまでもプラグインで対応しているだけですし、2021年にはサポート終了になるので早めに新しい入力方法にも慣れておく必要があるでしょうね。
自分はAddQuicktagとリンカーさえ表示してくれたら特に問題ないんですけどね。
ワードプレスだけに限らずアップデートをするときは良く確認してからするようにしましょうね・・・