HTMLのタグって短いのなら簡単に打てますけど、吹き出しのタグとか頻繁に使うのは毎回打つのが面倒ですし、打ち間違うとどこが間違ってるのか探すのが大変ですよね。
例えばJINの吹き出しはテキストの前後に次のようなコードを打つ必要がありますけど自分はこれを覚えるのは、はっきり言って無理です。※最初と最後の[ ]を【 】に置き換えてます。
【chat face=”kazuna1.png” name=”一砂” align=”left” border=”blue” bg=”none” style=”maru”]テキスト[/chat】
 一砂
一砂正しく打てると上のように吹き出しになります。
これまでは、デスクトップにメモを作成して、そこに必要なタグを打ち込んでおいて、そこからコピペしてました。でもこのやり方だといちいちテキストの前後にコピペをする必要があったんですよね。めんどくさいです。
そんなタグ打ちを簡単にしてくれるのがワードプレスのプラグイン『AddQuicktag』です。プラグインって探せば便利なものがたくさんありますね
下の記事ではJINのカスタマイズでマーカーを増やしてますが、このプラグインに登録することで簡単に増やしたマーカーを使うことができます。


AddQuicktagとは
AddQuicktagのプラグインを有効化することで、面倒なタグ打ちを1発で入力できるようになるんです。
ワードプレスを今後も使い続けるなら必須とも言って良いプラグインですね。
自分は最初知らずに頑張ってましたけど・・・


インストール方法
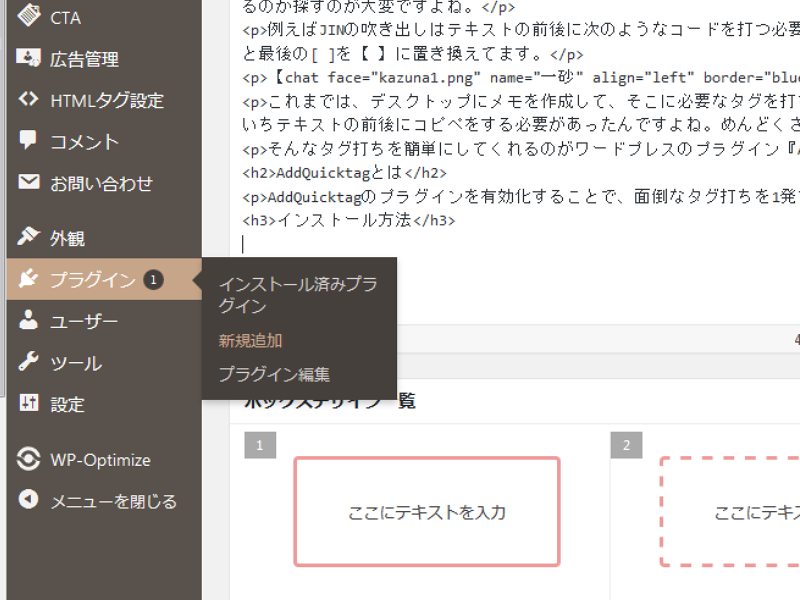
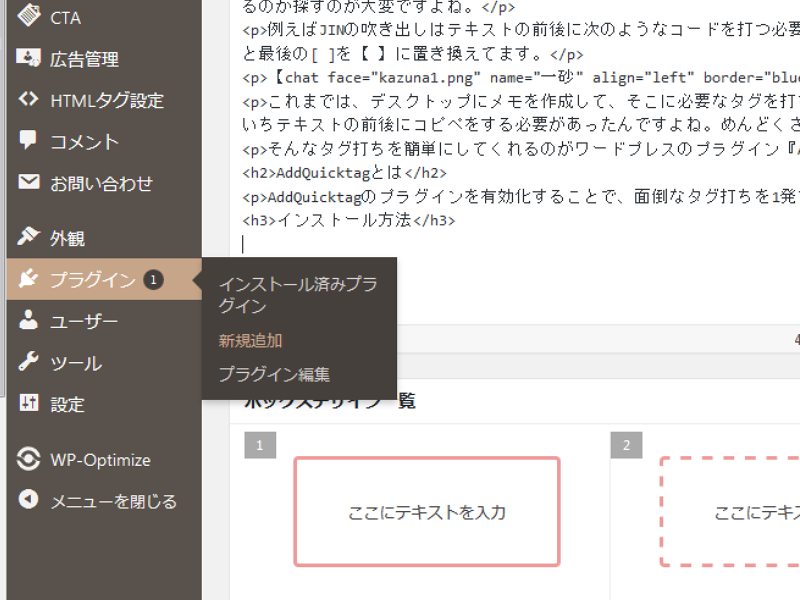
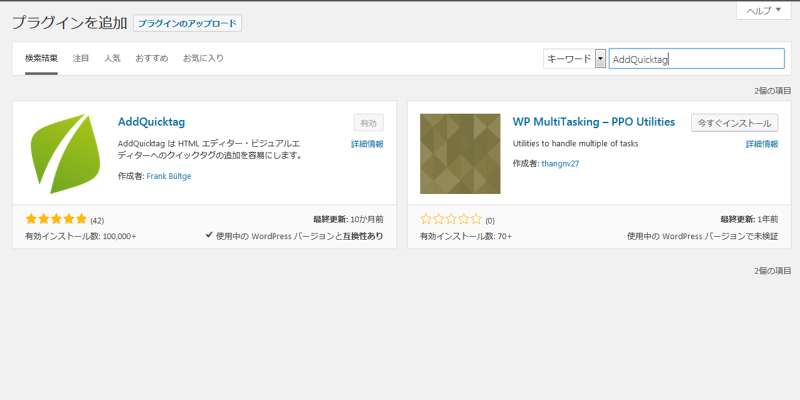
管理画面の『プラグイン』▷『新規追加』




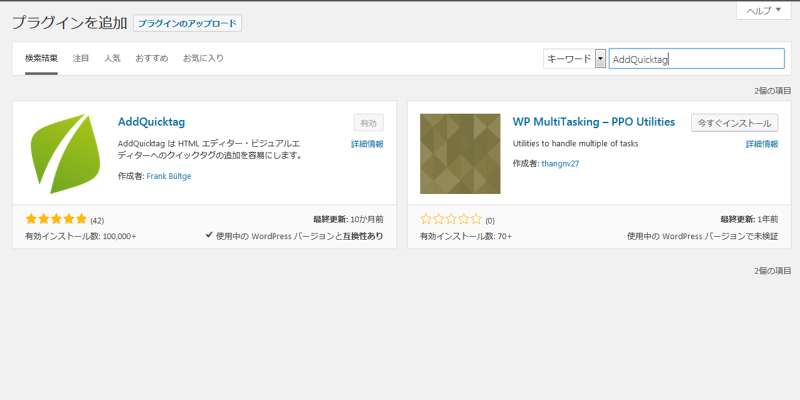
『今すぐインストール』▷『有効化』します。
これでAddQuicktagを使う設定ができるようになりました。
AddQuicktagの設定
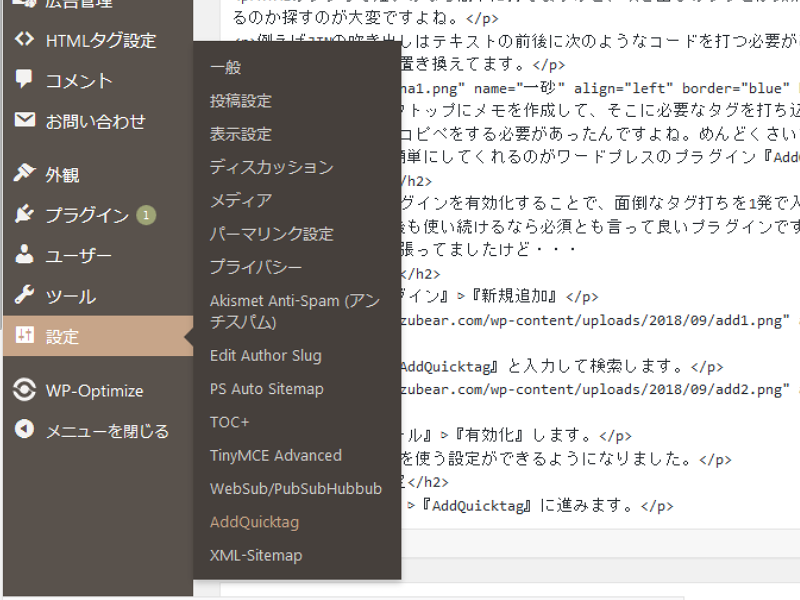
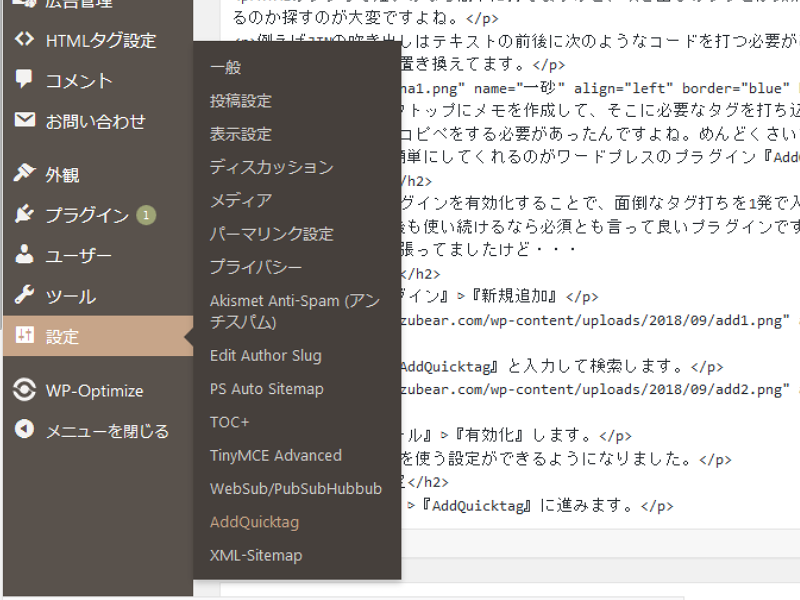
管理画面の『設定』▷『AddQuicktag』に進みます。


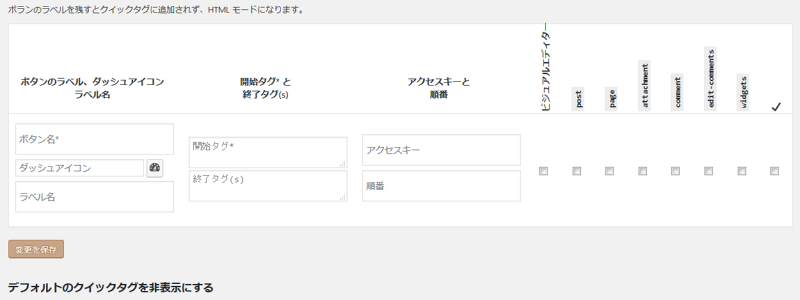
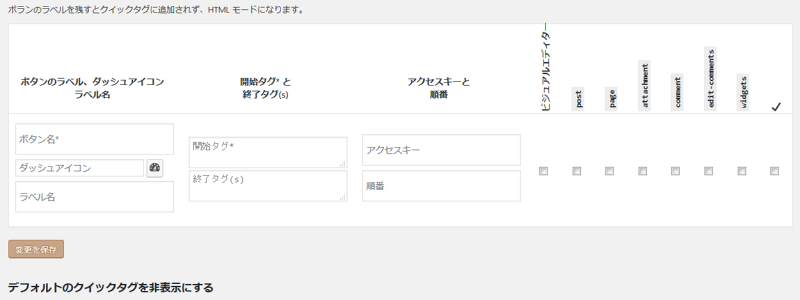
タグ設定画面になったと思うので、ここからタグ設定をしていきます。


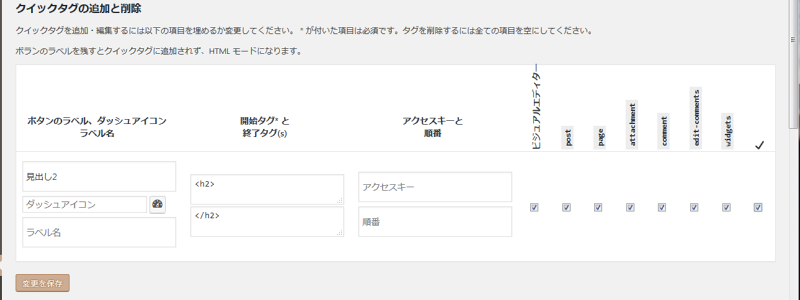
次の項目は必須項目なので、入力しましょう。
- ボタン名
- 開始タグ
- 終了タグ
チェックを入れる場所は、それぞれどの投稿画面で使うかを選ぶのですが、1番右の✔を入れたらすべてで使えるので、特にこだわりがなければ1番右の✔で良いです。
それぞれの説明は次のとおりです。
| ボタン名 | 好きな名前をつけましょう |
| ダッシュアイコン | ビジュアルエディタで見たときのアイコン |
| ラベル名 | ラベルの説明が表示されます |
| 開始タグ | HTMLの前半や定型文を登録します |
| 終了タグ | HTMLの後半です |
| アクセスキー | |
| 順番 | 表示される順番です |
タグの追加方法
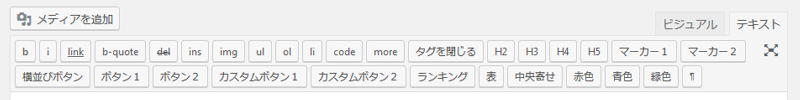
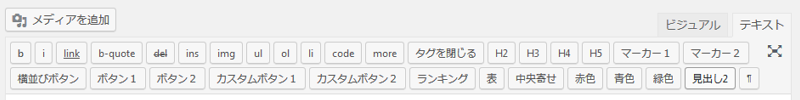
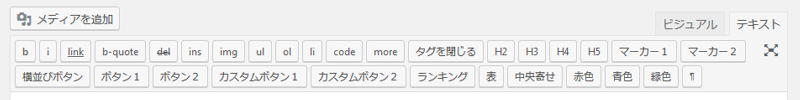
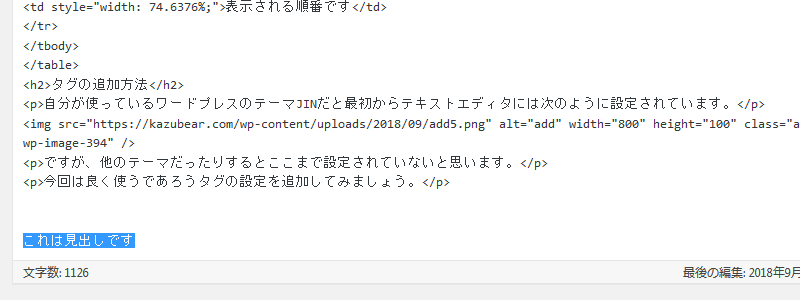
自分が使っているワードプレスのテーマJINだと最初からテキストエディタには次のように設定されています。


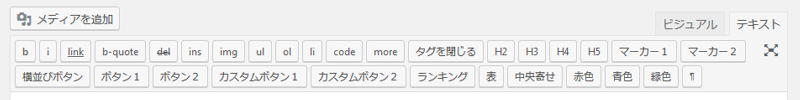
ですが、他のテーマだったりするとここまで設定されていないと思います。
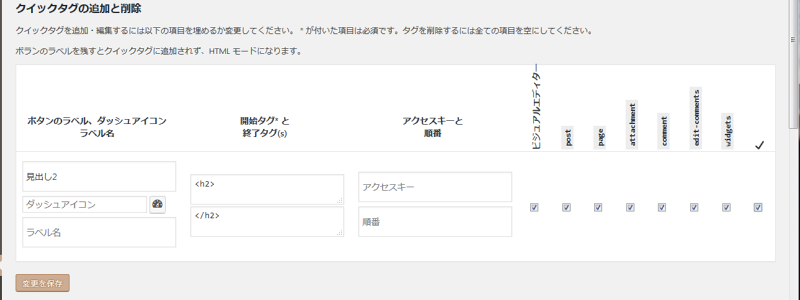
今回は良く使うであろうタグの設定を追加してみましょう。


ボタン名に『見出し2』、開始タグと終了タグにそれぞれh2のタグを設定しました。設定したら『設定を保存』をクリック。


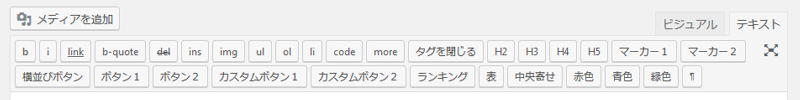
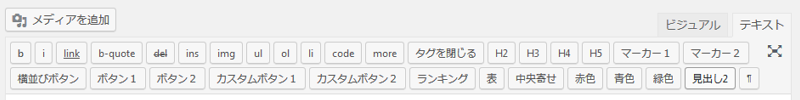
上部に先ほど設定した『見出し2』のボタンが追加されました。
追加する前


保存は1つのタグずつしかできません。面倒でも1つずつ登録してください。
AddQuicktagの使い方
タグを前後に入れたいテキストを選択します。


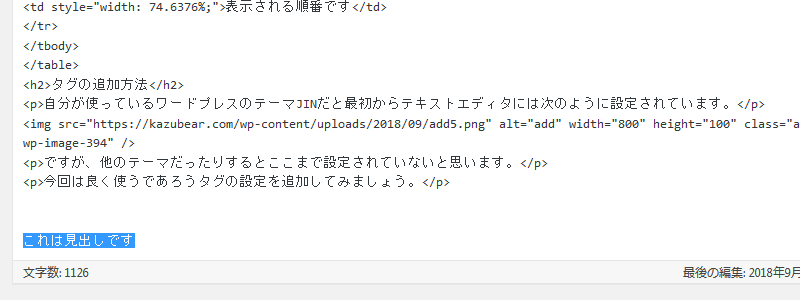
選択したら上部に追加されたボタンをクリック


今回でいえばテキストの前後にh2タグが追加されたのが分かったと思います。
定型文を登録する場合は『開始タグ』のところだけに定型文をうちこみ『設定を保存』することで定型文が保存されます。


おわりに
タグ打ちを劇的に早くしてくれるプラグインのAddQuicktagを紹介しました。
このAddQuicktagをうまく活用することで、記事の作成スピードも早くなりますね。時間は無限にあるわけじゃないので、1回のタグ打ちに10秒、20秒とかかっていたのが、1クリックでできるようになれば時間の節約にもなります。
最初に設定してしまえば、あとは何度でも簡単にできるのでぜひこのAddQuicktagをインストールして快適な記事作成をしましょう。