ワードプレスのテーマ『JIN』は初心者にも優しく作られていて、サイトのカラーなど簡単に設定できるようになっています。
その中でもマーカーは文字を強調したいときに綺麗に強調できるので、利用していると思います。
でも、マーカーの種類が2つしかないので、ブログを更新していく中で、他の色を使いたくなりマーカーのカラー設定を変更すると、いままでの記事に設定したマーカー色や幅も変わってしまいますよね。他の色や幅も増やしたいって思ったことありませんか?
自分はあります!
そこで、今回はワードプレステーマ『JIN』のマーカー追加についての方法を紹介します。
JINのCSSにコードを追加する
JINにマーカーを追加するには、CSSにコードを追加する必要があります。
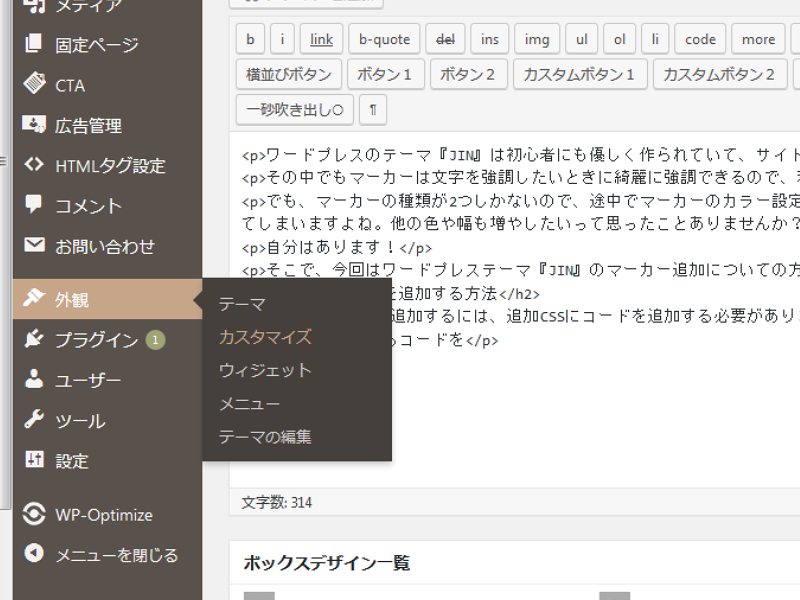
追加CSSは『外観』▷『カスタマイズ』

現在のテーマが『jin-child』になっているのを確認して『追加CSS』をクリック

テーマは必ず『jin-child』になっていることを確認してから『追加CSS』にコードを追加してください。また、バックアップを取ってからおこなうことをオススメします。
マーカーのコードを追加する
例として何種類か用意したので、cssに次のコードをコピペして使ってみてください。
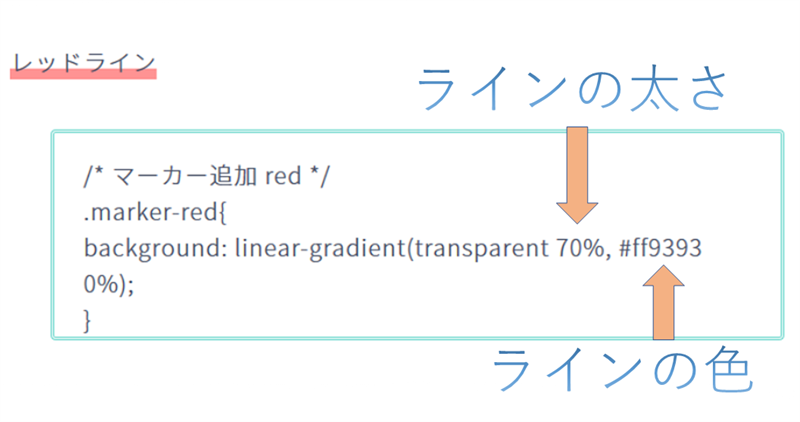
レッドライン
.marker-red{
background: linear-gradient(transparent 70%, #ff9393 0%);
}
ピンクライン
.marker-pink{
background: linear-gradient(transparent 70%, #eb9793 0%);
}
パープルライン
.marker-purple{
background: linear-gradient(transparent 70%, #b168a8 0%);
}
オレンジライン
.marker-orange{
background: linear-gradient(transparent 70%, #fda900 0%);
}
ブルーライン
.marker-blue{
background: linear-gradient(transparent 70%, #6c9bd2 0%);
}
グリーンライン
.marker-green{
background: linear-gradient(transparent 70%, #c7dc68 0%);
}
イエローライン
.marker-yellow{
background: linear-gradient(transparent 70%, #fef263 0%);
}
マイルドライナー風レッドライン
.marker-m-red{
background: linear-gradient(transparent 70%, #ffcccc 0%);
}
マイルドライナー風ピンクライン
.marker-m-pink{
background: linear-gradient(transparent 70%, #f9d0c5 0%);
}
マイルドライナー風パープルライン
.marker-m-purple{
background: linear-gradient(transparent 70%, #c08fb3 0%);
}
マイルドライナー風オレンジライン
.marker-m-orange{
background: linear-gradient(transparent 70%, #ffddbc 0%);
}
マイルドライナー風ブルーライン
.marker-m-blue{
background: linear-gradient(transparent 70%, #bce1df 0%);
}
マイルドライナー風グリーンライン
.marker-m-green{
background: linear-gradient(transparent 70%, #ccffcc 0%);
}
マイルドライナー風イエローライン
.marker-m-yellow{
background: linear-gradient(transparent 70%, #f8e58c 0%);
}
グレイライン
.marker-gray{
background: linear-gradient(transparent 70%, #a3a3a2 0%);
}
ブラウンライン
.marker-brown{
background: linear-gradient(transparent 70%, #b36c3c 0%);
}
ダークグリーンライン
.marker-dgreen{
background: linear-gradient(transparent 70%, #335719 0%);
}
追加したマーカーの使い方
そのまま使うとき
マーカーで塗りつぶしたいテキストの前後にタグを記入します。
赤色で塗る場合
<span class="marker-red">テキスト</span>
文字を強調したいとき
HTMLの『span』を『strong』に書き換えることで『マーカー部分が強調されます』
しかし『strong』は検索エンジンにも重要な場所だと伝えるタグですので、この方法で文字を強調したマーカーを引きまくると、読者に重要だと伝えるためのだけのマーカーも検索エンジンにも重要だと伝えることになってしまいます。
そこで、さきほど追加したCSSのコードに『font-weight:bold;』を追加することによって、検索エンジンに関係なく文字を強調できるようになります。
レッドライン
.marker-bred{
background: linear-gradient(transparent 70%, #ff9393 0%);
font-weight:bold;
}
今回は名前を『bred』として強調しない『red』と競合しないようにしています。
文字の違い
JINに追加したマーカーのテストです。
JINに追加したマーカーのテストです。
太字にして強調したほうが見やすいかもしれませんね。状況によって使い分けると良いでしょう
AddQuicktagプラグインに登録する
こちらの記事で紹介している『AddQuicktag』というプラグインを使用したら、面倒なタグ打ちもボタン1発で、できるようになるのでオススメです。

マーカーの太さやカラーを変える
今回紹介したマーカーのカラーや太さは次のコードを変更することで自由に変更できます。
『70%』となっている場所がラインの太さで、数値が大きいほどラインが細くなります。
『ff9393』はカラーコードとなっていて、好きなカラーコードにすることでラインのカラーが変更できます。

おわりに
マーカーを追加することで、ブログやサイトのデザインの幅も広がると思います。(自分にそこまでデザインセンスがあるとは思えませんが)
JINにはマーカーが2種類しかないので、これまで困っていた人の助けになれたら幸いです。