こんにちは~最近CSSのことが分かってきつつある一砂です(@kazunabear)
ブログに画像を追加して表示させたら、背景の白色と画像の白色がかぶってしまって、なんか見にくいってなったことありませんか?
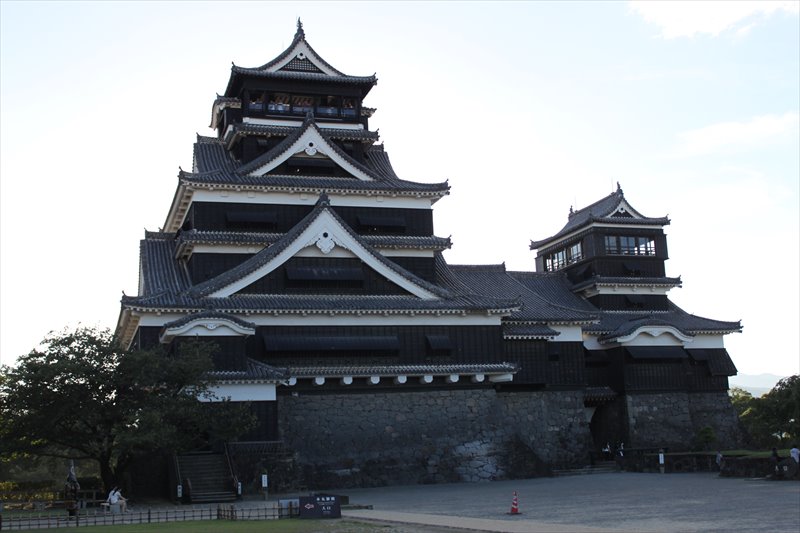
たとえば⇩みたいな感じで

雲の白くなっているところがブログの背景と同化してなんかいまいちな感じになってますよね。
そこで、この画像とブログの背景がかぶらないようにしつつ枠をつけて、カッコよく浮き出たように見せる方法を紹介します。
画像がかぶらないようにするには
追加した画像に枠線なりをつける方法は主に2つあります。
- 画像編集ソフトで枠をつける
- CSSで設定する
画像編集ソフトで枠をつける
自分が最初に思いたのが画像編集ソフトで枠線をつける方法でした。
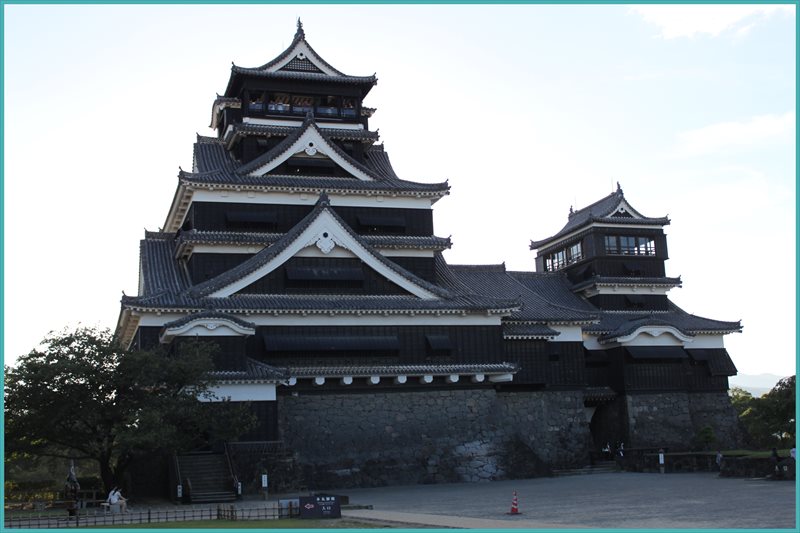
結構有名なフリーソフトで、自分も入れてる『gimp』で枠線をちょちょっとつけてみると・・・

枠線ができてブログの背景と画像の白色がかぶらなくなりましたね。
まぁこの『gimp』を使った方法でも枠線の色を自由にできるし悪くはないですけど、いちいち編集しないといけないので、画像が大量にあるとはっきり言ってメンドクサイ
ブログをするのは好きですけどメンドクサイことは嫌いなんですよ。
CSSで設定する
CSSを追加してしまえば、いちいち画像編集しなくても良いので楽ですね。
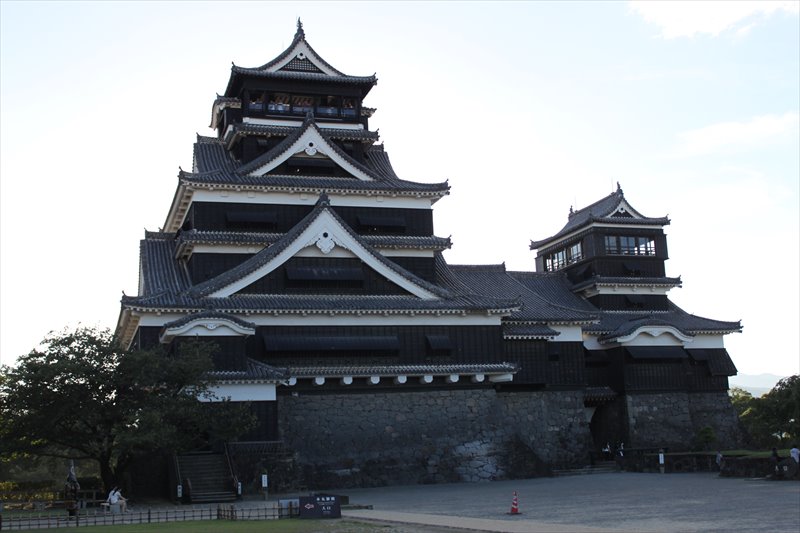
紹介するCSSを追加したら、画像は⇩のように見えます。

『gimp』で簡単に編集した画像よりも写真が浮き出た感じになってませんか?自分的には結構良い感じだと思うんですけど?
CSSを追加しちゃおう
自分はワードプレスのテーマに『JIN』を使ってますので、JINでのCSSを追加する方法の説明になりますが、どのテーマでも基本的にはCSSを追加するだけで浮き出た枠線が使えるようになりますよ。
CSSを追加する前にバックアップ
パソコンに慣れていない人がCSSを触る前には念のためにバックアップを取っておきましょう。

他のサーバーを使っている人は、それぞれのサーバーでバックアップをとる方法を調べてね。
追加するCSS
追加するCSSコードは⇩になります。
/* 画像に枠をつける*/
img.waku { border: solid 1px #6592c6; box-shadow: 0px 0px 10px #6592c6;
}
このCSSコードをコピーして
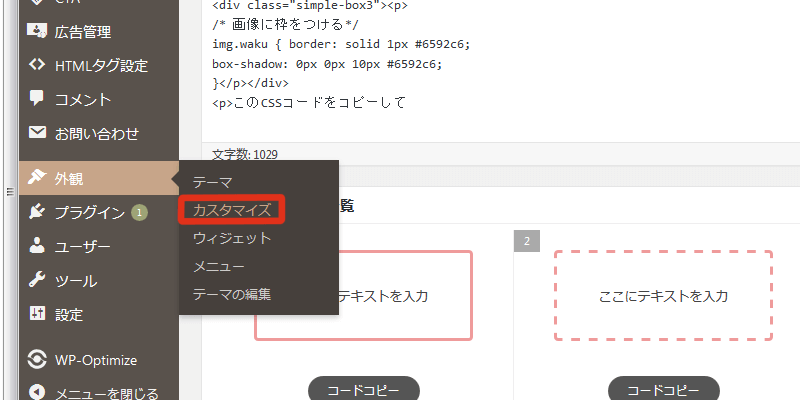
ワードプレスのサイドバーにある外観から『カスタマイズ』

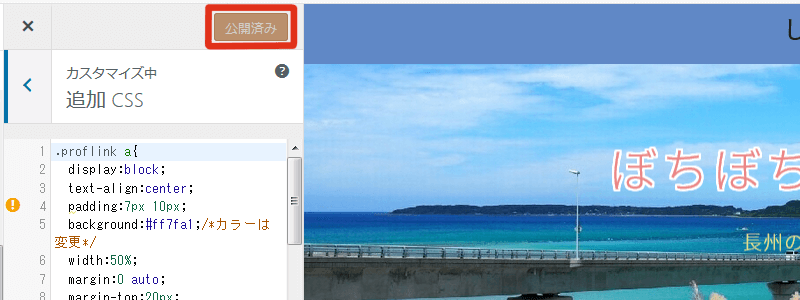
カスタマイズ画面の下にある『追加CSS』

追加CSSの1番下に貼り付けして、『公開』

CSSの説明
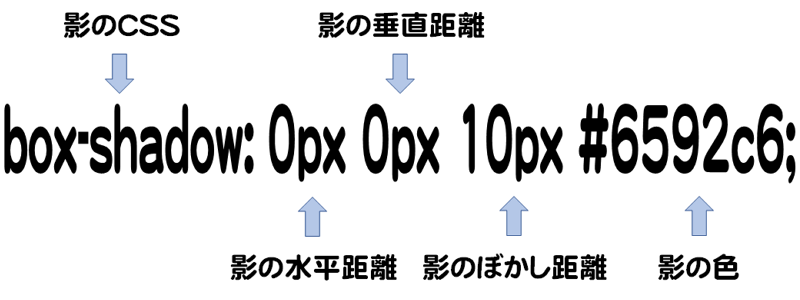
追加するCSSのコードはつぎのようになっています。

簡単にいうと『img(画像)に1本線で太さ1pxの枠線つけて、色は#6592c6にしてね』ってコードと

影をつけるCSSで『色は#6592c6でぼかしを10pxでやって』っていうコードの組み合わせです。
自分は枠線やぼかしの色をブログテーマカラーの色に近づけた感じですので、ここは自分が好きな色にしてくださいね。
『waku』は次の項目で説明します。
CSSコードの使い方
それでは使い方にうつりますね。
1.画像を追加する。
追加したら、テキストエディタではできないので、ビジュアルエディタに切り替えてください。
2.ビジュアルエディタで枠線をつけたい画像をクリックする。
クリックしたら画像の上に『鉛筆マーク』がでるのでクリック。

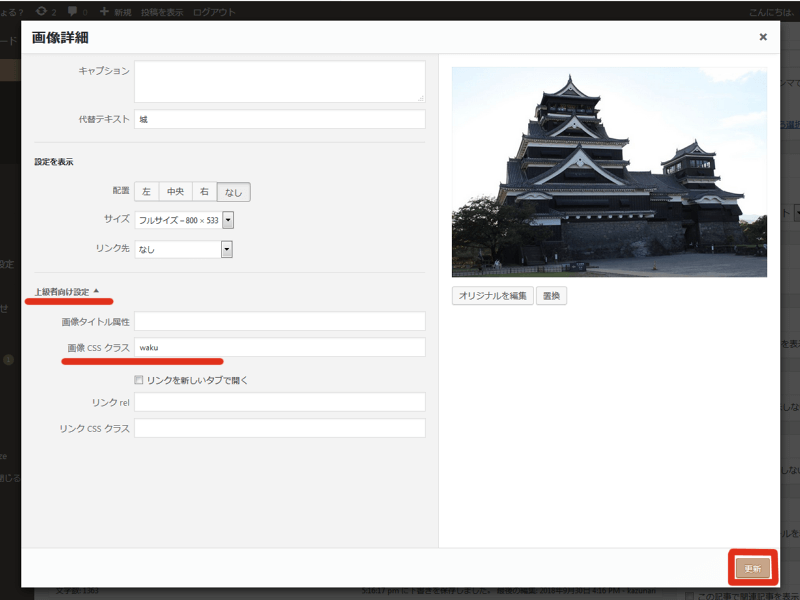
3.画像詳細という画面になるので、上級者向け設定の▲をクリックして開く。
開いたら画像CSSクラスに『waku』と入力する。

この『waku』についてはCSSコードをコピーした段階で好きな文字に変更してOKです。自分は分かりやすいように『waku』にしているだけですから。
4.プレビューで確認してみる。
ビジュアルエディタのままだと表示されていないはずなので、プレビューで確認してみましょう。

枠線がうまく表示されましたか?表示されてない場合はCSSコードのどこかがおかしいので、確認してみてください。
意外とあるのが、半角スペースが空いてないパターンが多いですね。
画像に毎回入力するの?
メンドウなことが嫌って言いながらも画像を毎回クリックしてCSSクラスに『waku』って打ち込むのメンドウじゃないの?って思うかもしれませんね。
たしかにCSSで追加した画像すべてに自動で枠をつけることも可能です。追加した画像全部に枠をつけたいならそれでも良いでしょう。
でもどの画像に枠線をつけるか自分でコントロールしたいですよね?
だから画像にCSSクラスで『waku』って入力したときだけ枠線が表示されるようにしたんです。
これで自分が好きな画像に枠線をつけれるようになります。
今回自分は『waku』に対して色を『#6592c6』で枠線『1px』、ぼかしを『10px』でCSSコードを追加しました。
こだわりがある人は、『waku2』、『waku3』とそれぞれ色や線幅、ぼかしの幅などが違うCSSコードをどんどん追加しても面白いかもしれませんね。
前からあるCSSコードを触ると、それまで設定していた画像の枠線もすべて変わってしまいます。
おわりに
画像に枠線をつけると、読者が見やすくなりますよね。読者目線で読みやすいブログをつくるためにも、今回のように工夫してみてはどうでしょうか?
CSSコードっていろいろあって面白いのは面白いですね~全部独学ですけど・・・