ブログに使用する画像はなるべくサイズを小さくしていた一砂です(@kazunabear)
ブログを書くときに画像(写真)があると言葉で伝えるよりも伝えやすいことが多々ありますよね。
ですが画像のサイズをカメラなどで撮ったままだと写真のデータサイズは数MBと大きなままになるので、訪れてくれる人のGBを削ってしまうし、サーバーの容量も尽きてしまいます。
画像(写真)は使いたいけどデータサイズは小さくしたいって悩みを解決してくれるのが画像圧縮ソフトです。
そしてできるなら無料で使えたらBESTですよね。
そんな条件を叶えてくれるのがフリーソフトの『PNGoo』です。
PNGの圧縮も可能となっています。
PNGooをダウンロードして解凍する
PNGooは「Kornel Lesin’ski」さんという外国人が作成したフリーソフトです。
まずは公式サイトからダウンロードしましょう。
PNGooはこちらの公式サイトからダウンロードできます。
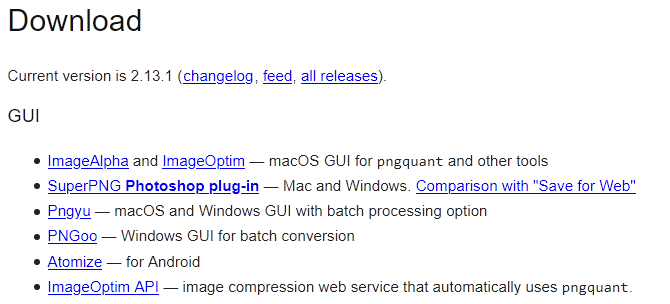
ソフトのダウンロード
公式サイトにアクセスすると、PNGooの他にもソフトがあるので間違えないようにPNGooをダウンロードします。

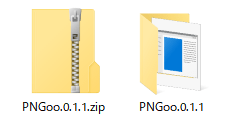
通常であればダウンロードフォルダに『PNGoo.0.1.1.zip』がダウンロードされているはずなので解凍します。

ダウンロードフォルダは通常【ローカルディスクC→Users→ユーザー名→Downloads】にダウンロードされます。
自分は別の場所に変更してますけどね。
ダウンロードしたzipファイルを解凍
zipファイルの解凍ソフトはいろいろありますが、どのソフトを使用しても問題ありません。
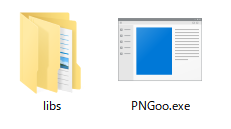
解凍すると、フォルダの中にはフォルダの『Libs』と『PNGoo.exe』の2つが入っていますが、使用するのは『PNGoo.exe』です。

拡張子の『.exe』はパソコンの設定によっては表示されていない場合があります。
今後のためにも拡張子は表示されるように設定しておきましょう。
PNGooを使った画像の圧縮方法
PNGooはインストールするタイプのソフトではないので、PNGoo.exeをダブルクリックすると起動します。
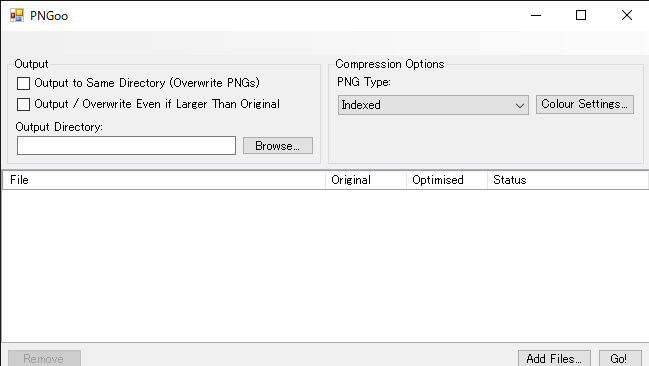
ソフトが起動すると画像のような画面が立ち上がります。

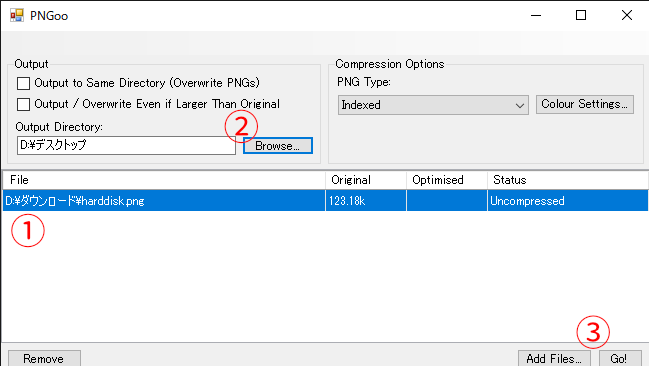
①ドラッグ&ドロップするかAdd Files…から圧縮したい画像ファイルを選択して圧縮の準備をします。
②Output Directoryで出力先のフォルダを選択します。
③右下の『Go!』をクリック

Output Directoryを選択しない場合は、上書き保存されます。
PNGooで圧縮された画像の比較
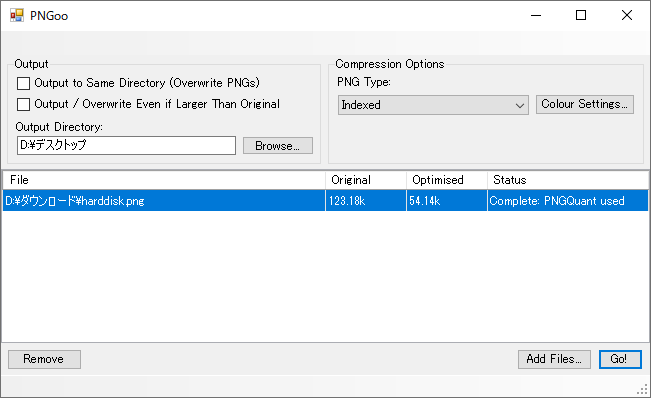
圧縮された画像のサイズを見てみましょう。
ファイル名の右側にある『Original』は圧縮前のサイズで『Optimised』はソフトで圧縮後のデータサイズになります。
今回用意した画像だとデータサイズは123.18KBから約半分の54.14KBになりました。

実際に見比べてみるとこんな感じです。
圧縮前の画像

圧縮後の画像

自分的にはほとんど見分けがつきません。
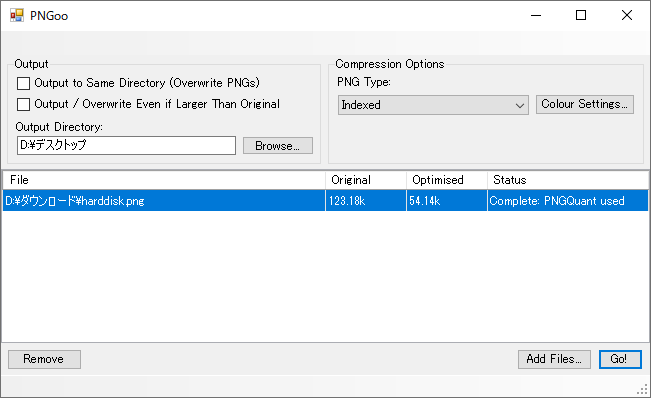
圧縮後に別の画像ファイルを圧縮する場合は、左下の『Remove』をクリックすることでリストから削除されます。

まとめ
ブログに使用する画像はなるべくサイズが小さい方が表示速度も早くなるのでユーザビリティにも効果的ですね。
今回紹介した『PNGoo』は画像によっては見比べても分からないレベルなのにデータサイズが半分以下になることもあります。
今回のまとめになります。
PNGの圧縮には『PNGoo』のフリーソフトがオススメ
ソフトは日本語対応していないが、使い方は簡単
画像圧縮するのみの1役しかないので、リサイズは他のソフトが必要
Googleも画像のデータサイズは小さいものを推奨しているので、こういったフリーソフトがあると助かりますね。