SNSなどのアイコンは円形がほとんどです。
自動で円形のアイコンを作成してくれるものもありますが、どうせなら自分で用意したいですよね?
自分でアイコンを用意することで、文字や縁取りなど自由にできます。
AFFINITY Designer なら簡単に作れるので、円形アイコンの作り方を説明します。
AFFINITY Designer で円形アイコンを作る
まずはアイコンにしたい画像を用意しましょう。
今回はフリー画像がたくさん用意されている pixabay というサイトから画像をもってきました。

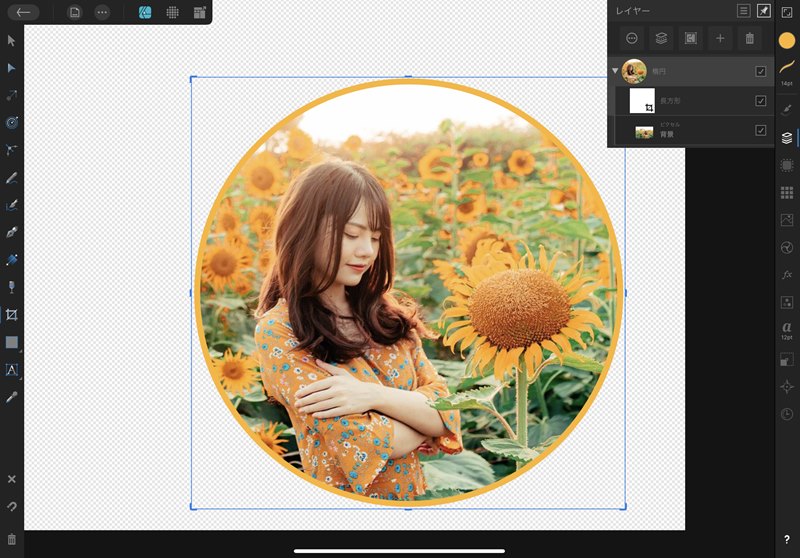
円形アイコンにすると下記のようになります。

それでは作ってみましょう。
ちょっと変わった下記のようなアイコンを作りたい場合はリンクの記事へお進みください。

アプリに画像を取り込む
AFFINITY Designer に画像を取り込みます。
新規ドキュメントでも良いしPhotoから読み込んでも良いです。お好みの方法で。
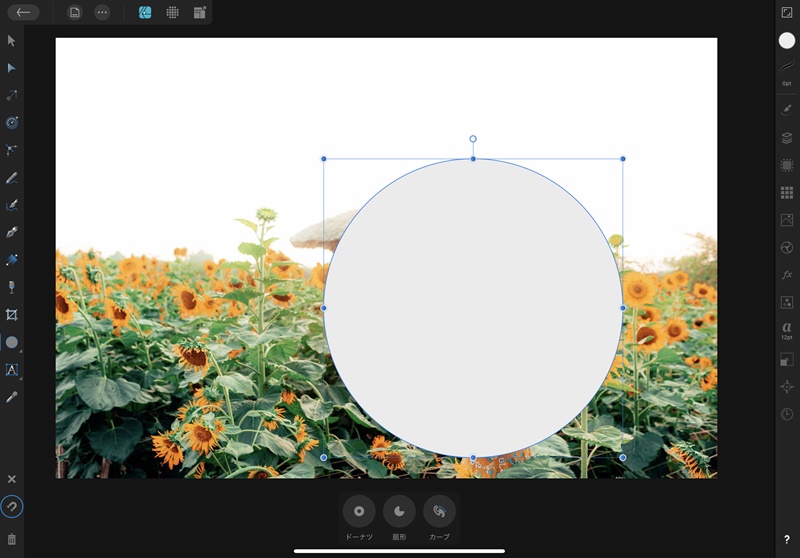
円形ツールを挿入
左側のツールの中から楕円形ツールを選択して円形を挿入します。
なにも設定していなければ白い円形が画像の上に表示されるはずです。

このときアイコンにしたい大きさに円形を作っておくと調整も楽になります。
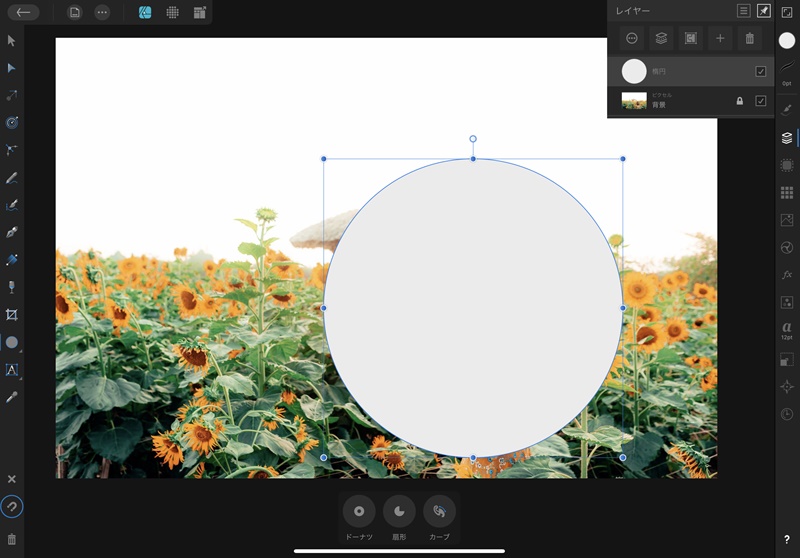
画像を円形と合体させる
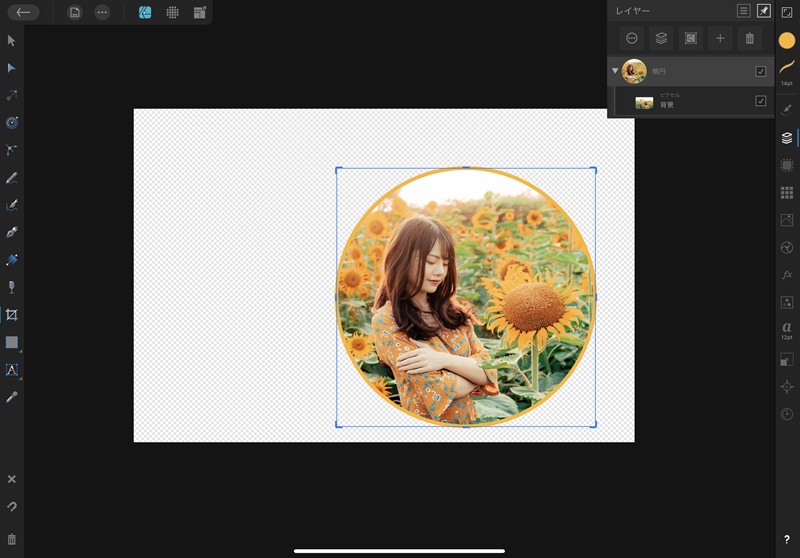
画面右側にレイヤースタジオという項目があるので開きます。

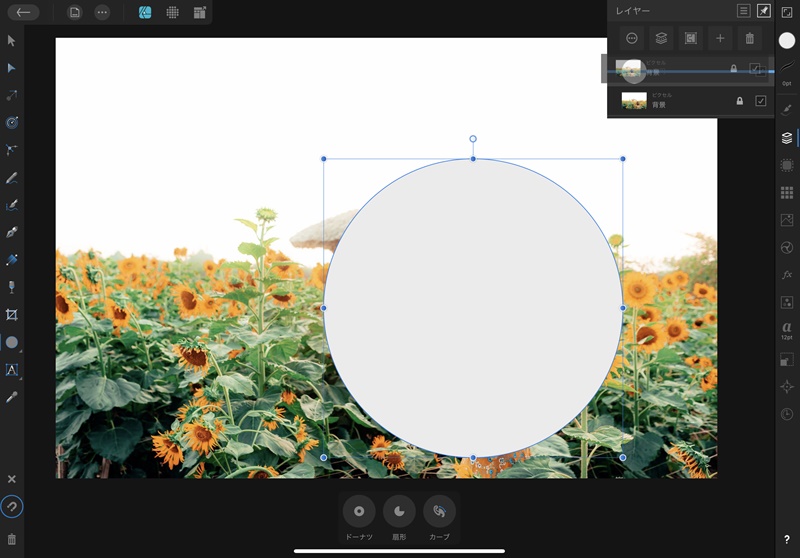
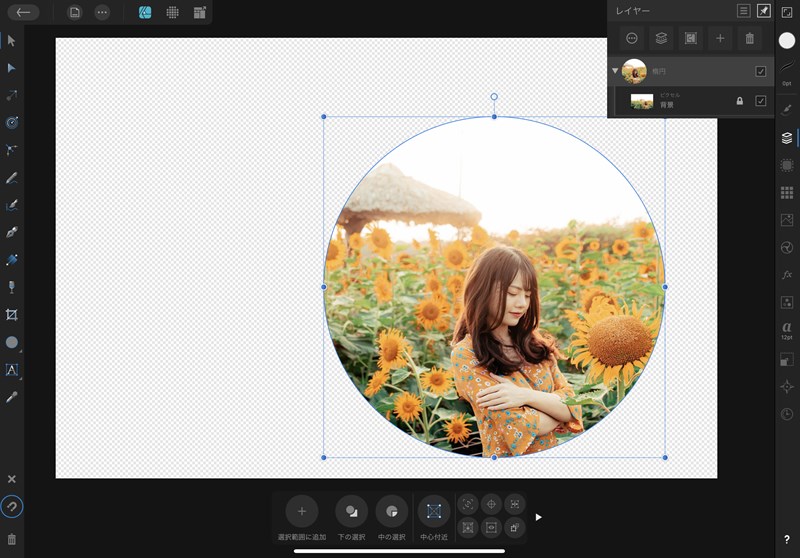
画像と円形の2つレイヤーが表示されているので、画像をタップして円形の上に移動させると、レイヤーが重なります。
重なるとレイヤーの中央に青いラインが表示されるので目安にしましょう。

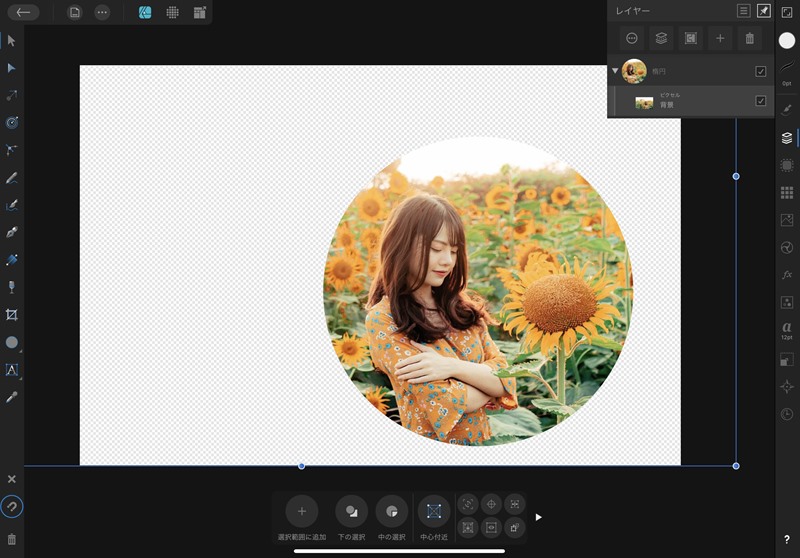
重ねた時点で円形部分以外が透明になり円形のアイコンが完成しています。

微調整をする
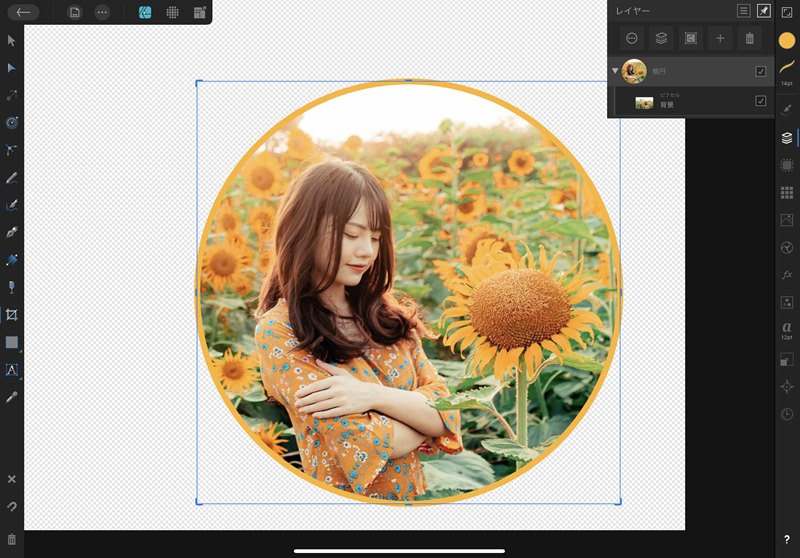
まだレイヤー同士を重ねただけなので人物の配置や大きさを微調整します。
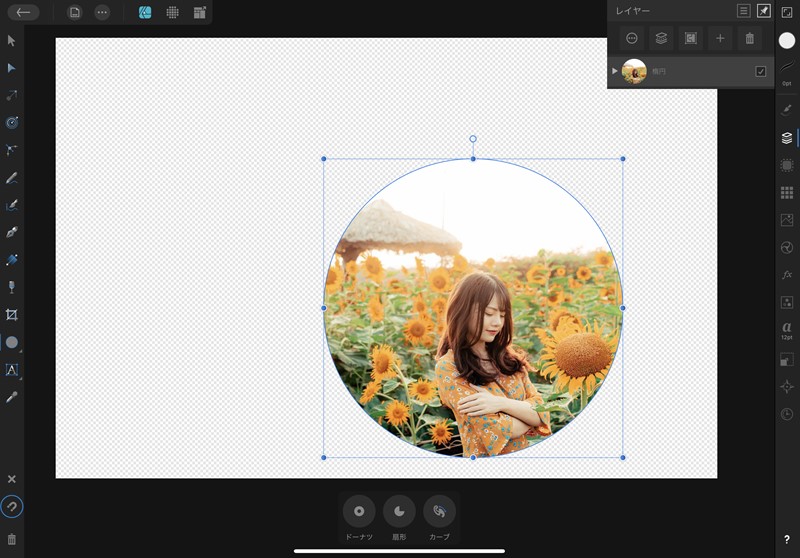
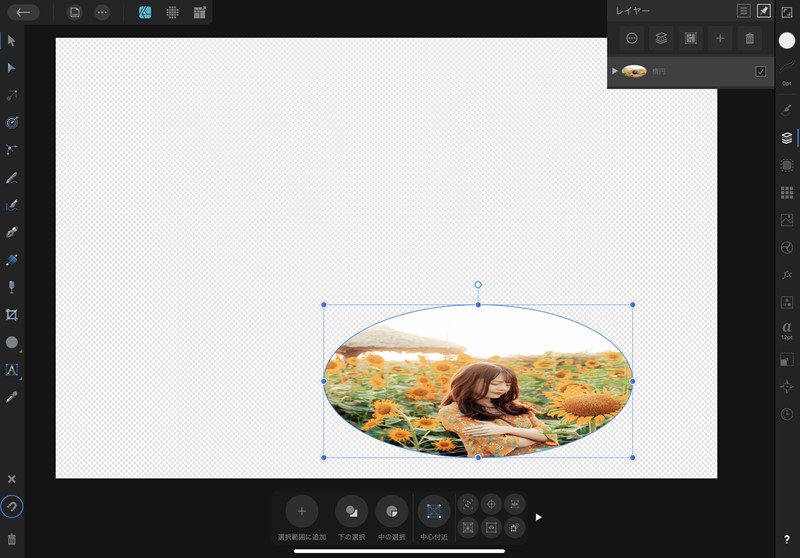
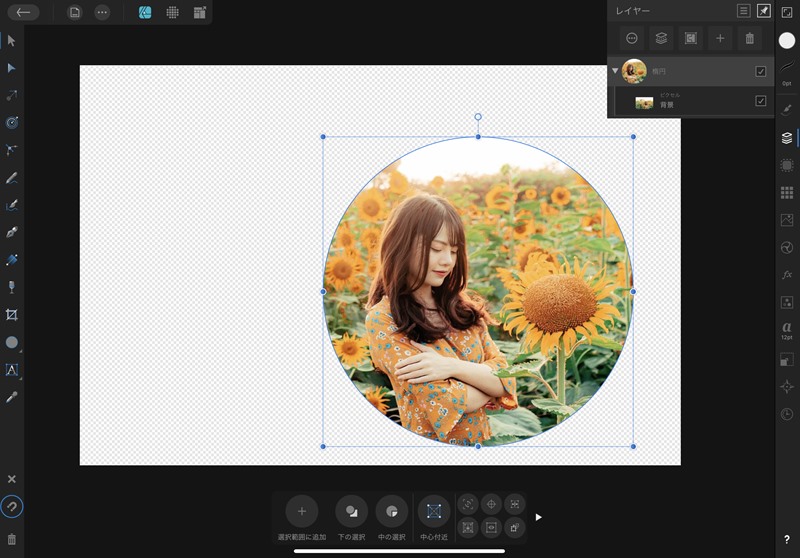
円形の大きさを変更したい場合は左側の移動ツールを使用して円形をタップすると円形の周囲に青丸が表示されるので、大きさや位置を変更できます。

変更する場合は片手でタップしながら変更しないと円が変形してしまいます。

画像の大きさを変更させることも可能で、その場合はレイヤーの画像にカギマークがついているのを外し(タップすると消えます)移動ツールで画像の大きさや位置を変更します。


円形に縁をつける
いまのままでも円形アイコンとして使えるのですが、せっかくなので縁をつけようと思います。
レイヤーの楕円を選択

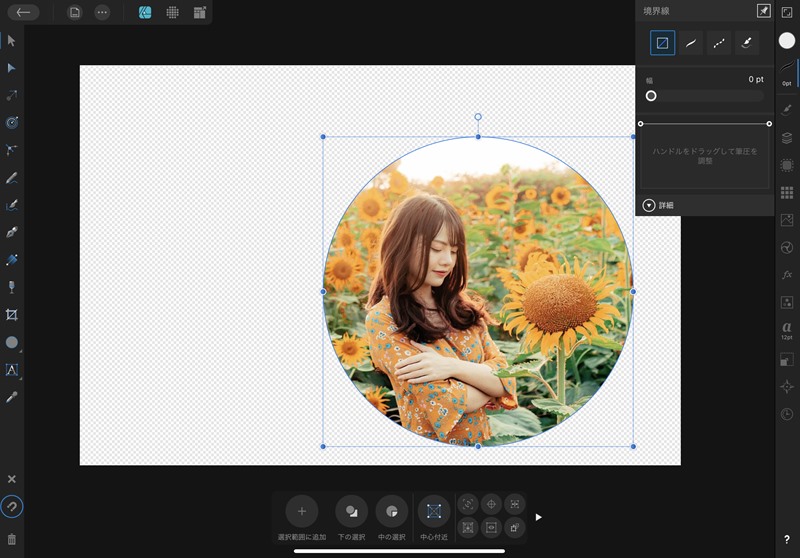
レイヤーの2個上に境界線という項目があるのでタップ

幅が0ptになっているので、お好みの幅にスライドさせましょう。
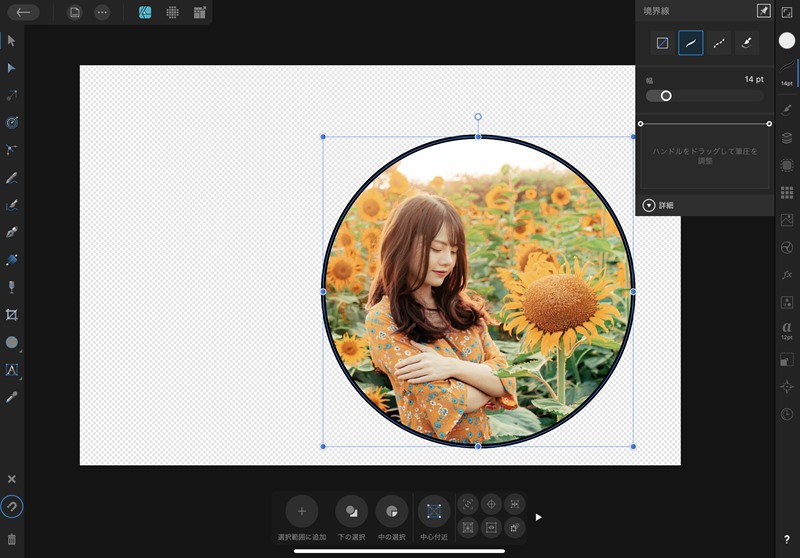
今回は14ptにしました。円形に黒い縁が表示されたと思います。

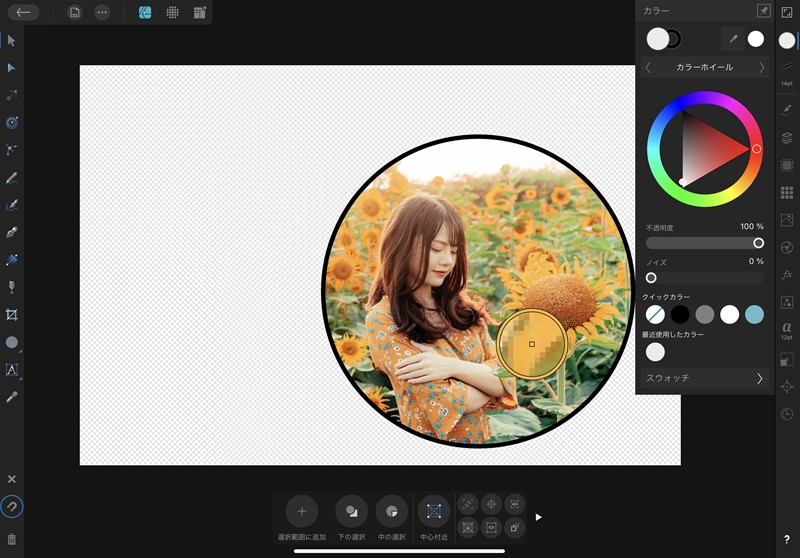
黒のままだと少しおかしいので、色を変更させます。
カラーをタップして好きな色にします。
ヒマワリのオレンジがアクセントカラーになりそうなので、スポイトで抽出。

まだ濃い方が良さそうですが作り方の説明なので良しとします。

画像サイズを円形に合わせる
いまのままで完成させると、円形部分以外の箇所がたくさん残っているので無駄ですし邪魔です。
円形のサイズで出力できるように調整します。
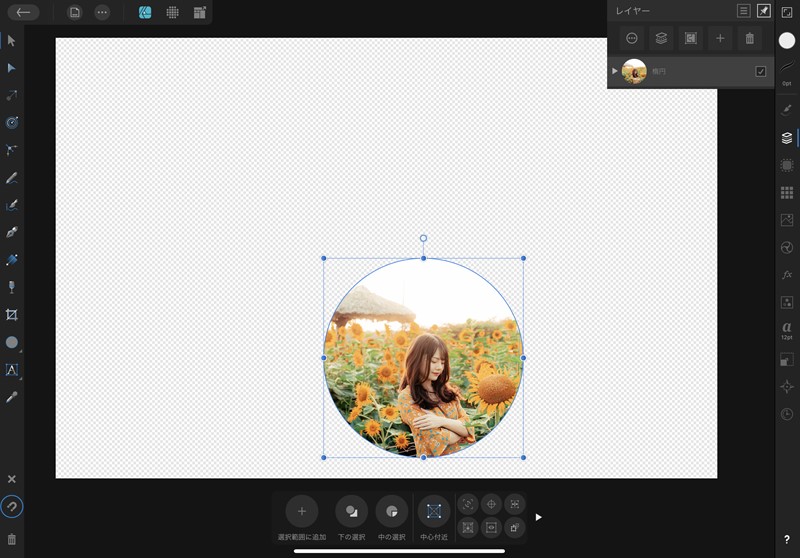
左側のベクター切り抜きツールをタップ

画像をタップすると線で囲まれ、囲まれた範囲が出力されるのですが、縁に少しカブっているので調整します。


画像をPNGで出力する
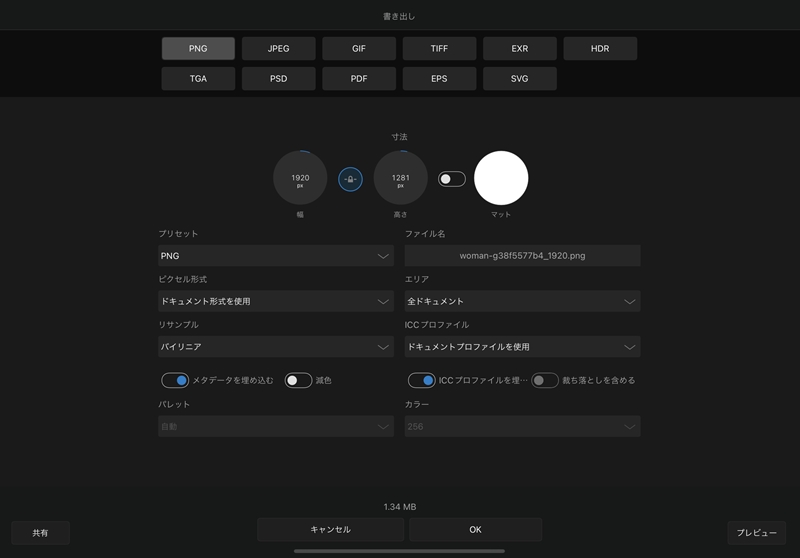
円形の周囲が透明のまま出力するにはPNG形式で出力する必要があります。

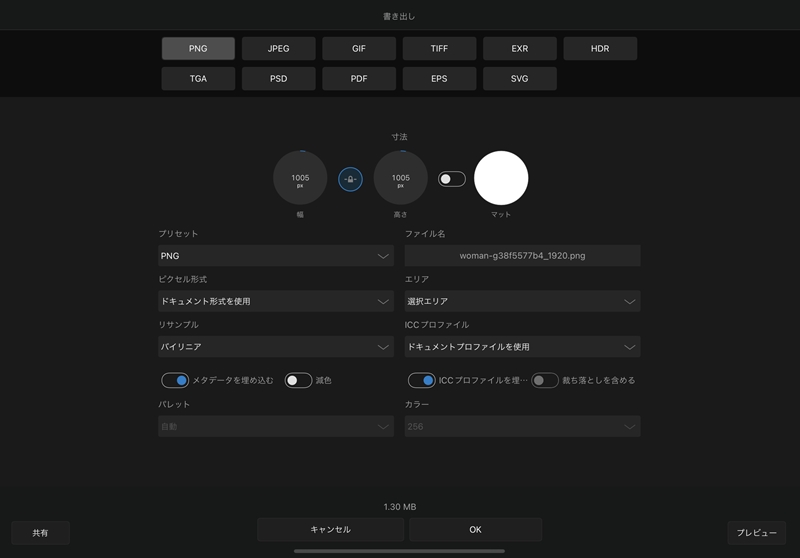
ですが、このときエリアを全ドキュメントにしておくと先程調整した意味がなくなるので、選択エリアに変更します。

あとはお好みの場所に保存したら完了です。
まとめ
AFFINITY Designer を使えばSNSに使える円形アイコンを簡単に作ることができます。
書き出す際に間違えると、円形以外の場所も出力されてしまうので注意が必要です。
今回作成した円形アイコン

ちょっと変わった円形アイコン