アフィニティデザイナーはiPad版とPC版では微妙に表示が変わっています。
調べてもPC版の情報が出ることが多いのでiPad版ではどうやったら良いのか困ることもあります。
今回は図形の一部をカットして枠線が無いようにする方法を紹介します。
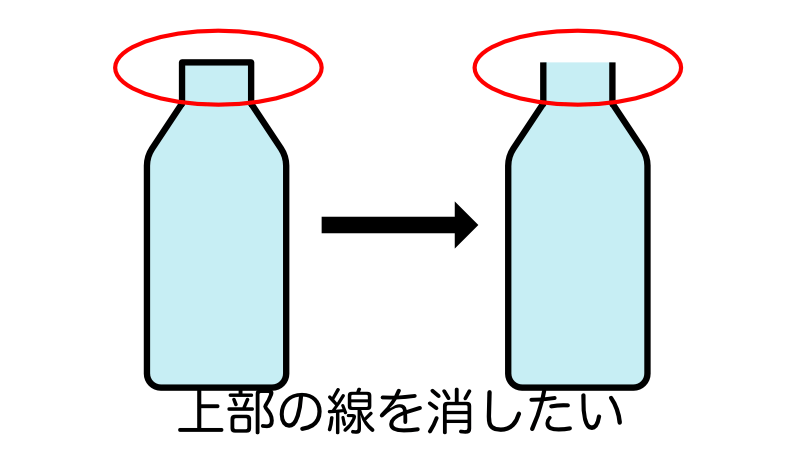
ボトルのような図形を作成したとして、右側の図形のように上部の枠線をカットしたい場合に使えるテクニックになります。

図形の好きな位置でカットする
図形の好きな位置でカットするには、図形をカーブに変更して「区切り」を使用します。
図形をカーブに変換してカット
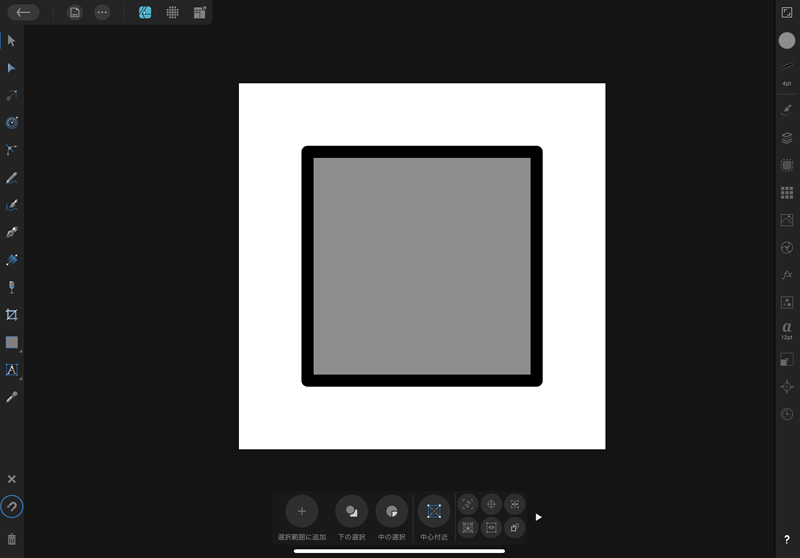
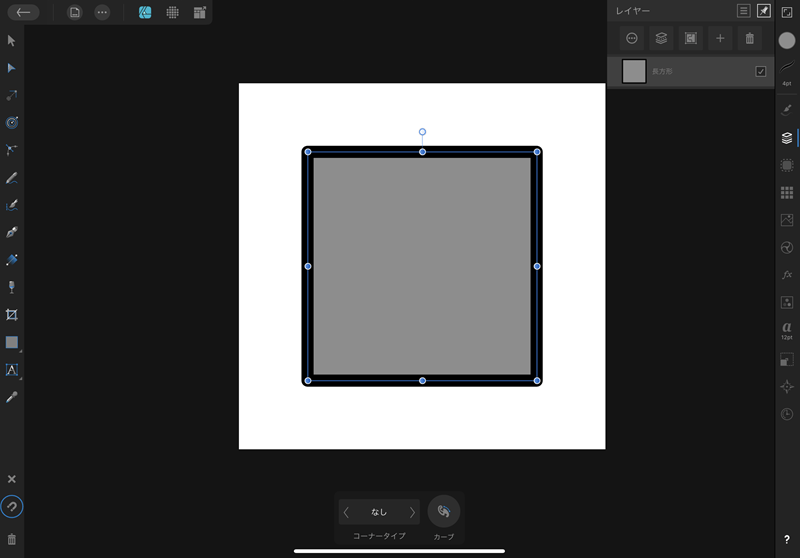
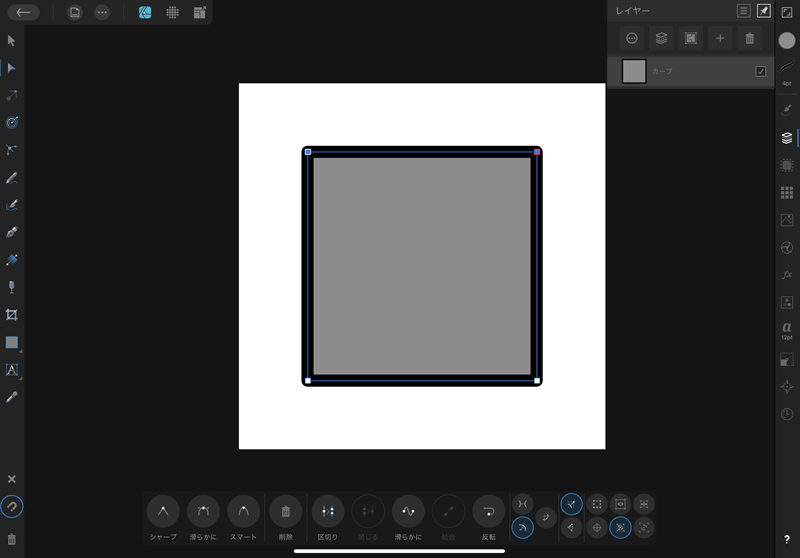
お好みの図形を用意してください。分かりやすいようにグレーの角型図形を用意しました。
図形に太めの枠線を表示。

次は図形をカーブにしたいので、図形をダブルタップすると画面下に項目が出現するのでカーブをタップ。
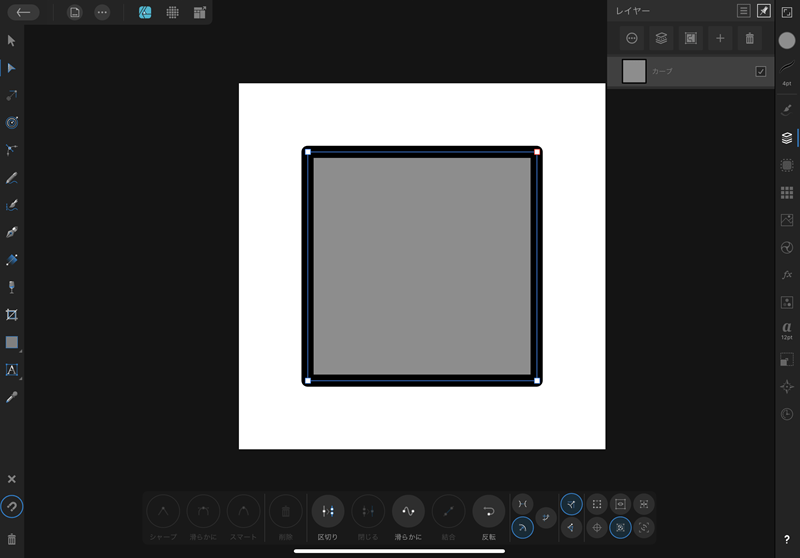
レイヤー名が図形の名前からカーブに変更していたら成功です。


PC版であれば、「カーブを切断」という項目があるのですが、iPad版にはありません。
iPad版は「区切り」という項目です。
ノードツールでカーブになった図形をタップすると明るく表示される。

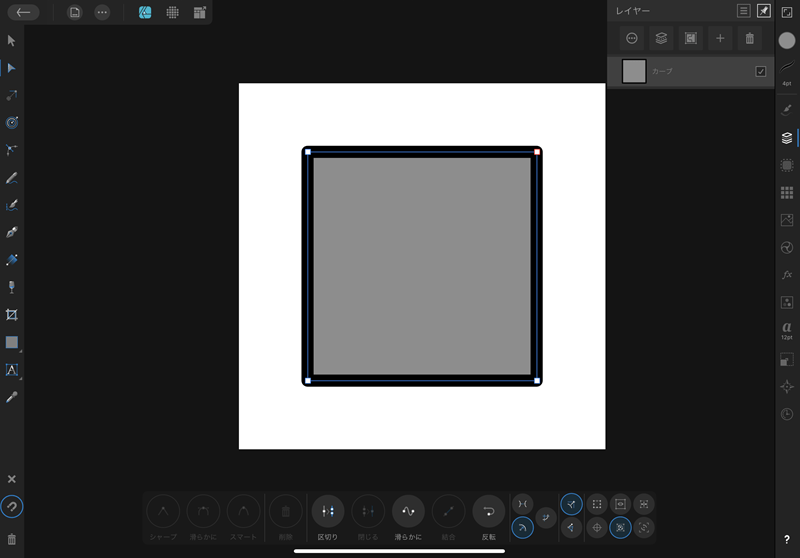
どこを区切るか指定する必要があるので、今回は上の枠線を切り離したいと思います。
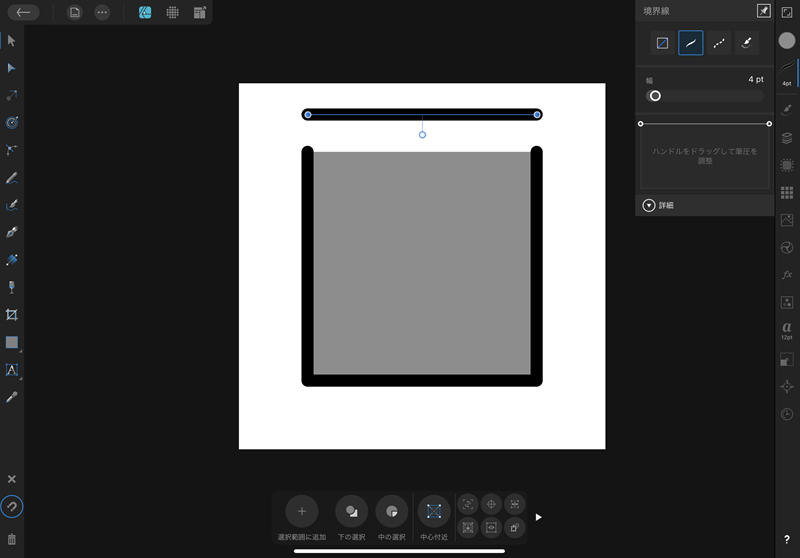
ノードツールで切り離したい点を範囲選択。

選択された点は青色になります。

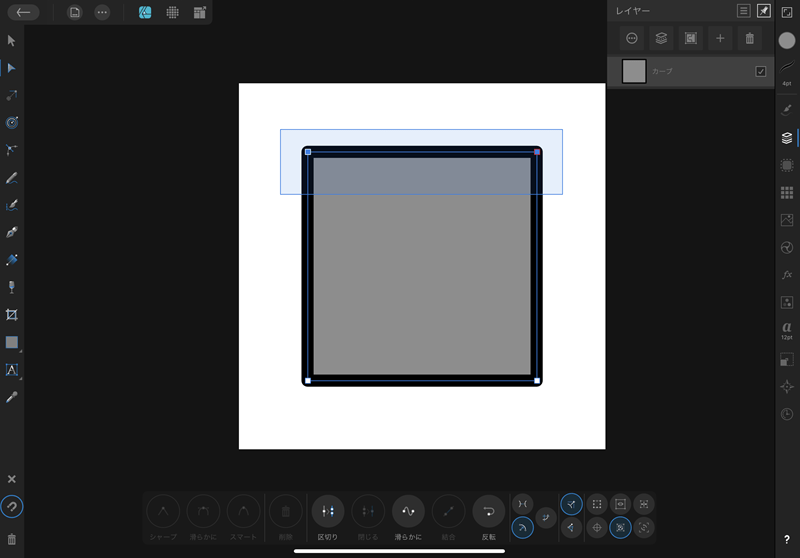
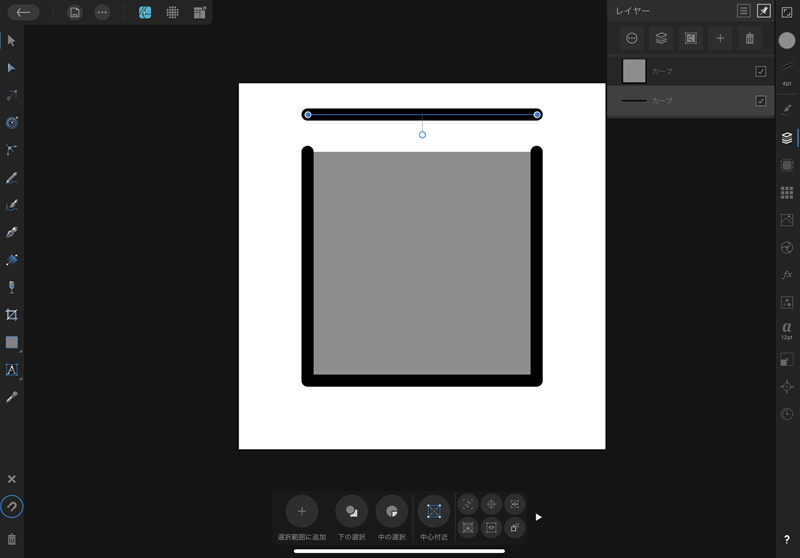
この状態で区切りをタップするとレイヤーが1枚増えるのを確認。
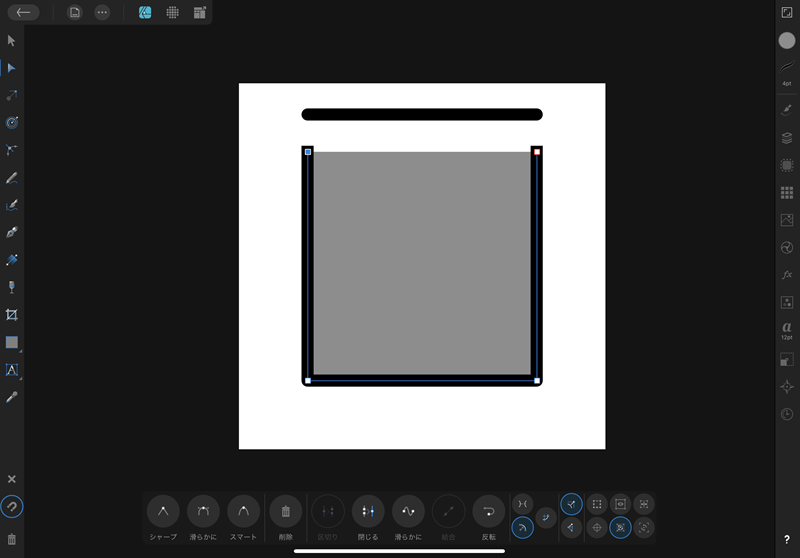
増えたレイヤーを移動ツールで移動させれば上部の枠線が切り離されます。

枠線をカットしたものの、後になってやっぱり戻したいってこともあるでしょう。
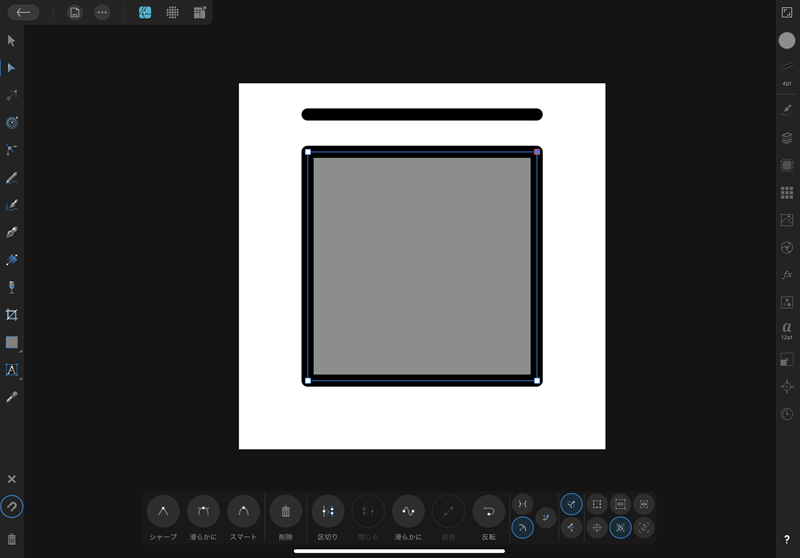
そんなときは、ノードツールで閉じたい点をタップして、下部の「閉じる」をタップしたら元の状態に戻すことが可能です。


端末の処理方法
切り離すことはできましたが、端末(線端)が丸いままです。このままでも良い場合は問題ないのですが、気になる人も居るでしょう。
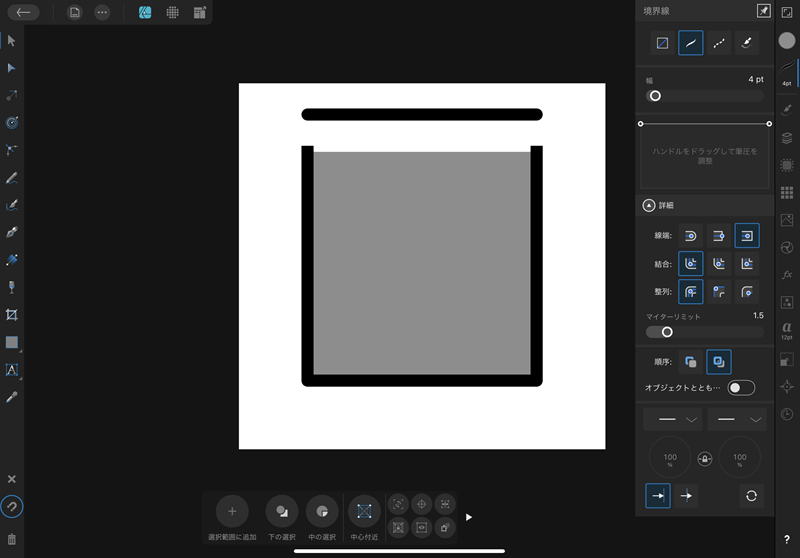
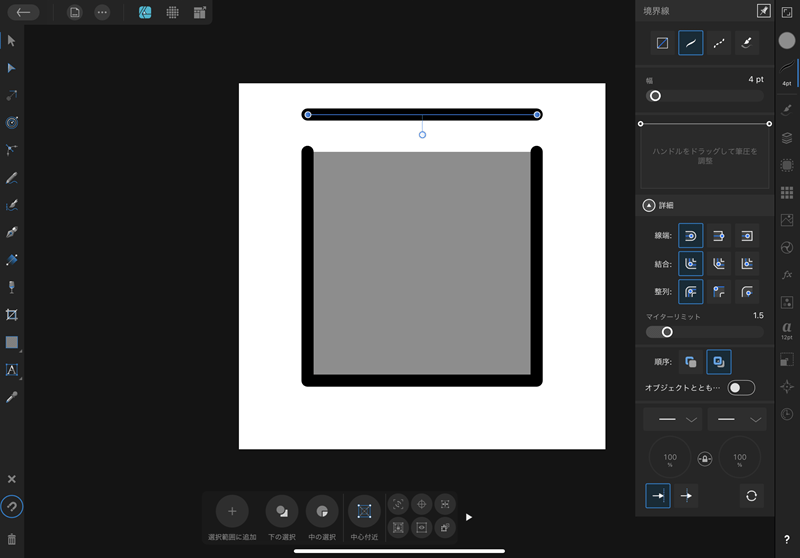
境界線スタジオを開きます。

詳細という項目があるのでタップ
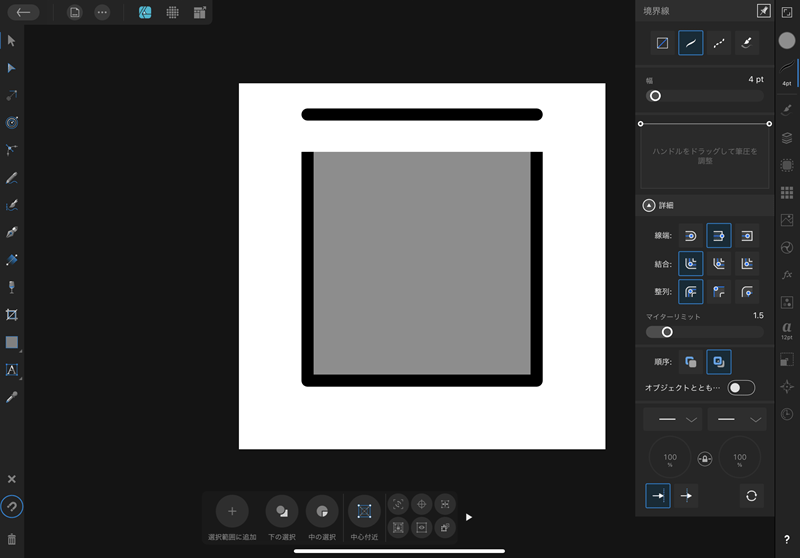
線端をどうするか選べるのでお好きな項目をタップして開きます。
左側は突き出した丸型

真ん中は突き出しなし

右側は突き出した角型