こんにちは最近iPadアプリのアフィニティデザイナーを使い始めた一砂です(@kazunabear)
アフィニティデザイナーで透過画像を作ろうと思ったけど、出来てない!ってなった初心者に向けた記事になります。
自分も最初は透過画像を作ろうとして、出来てない!ってなったので、これからアフィニティデザイナーを使っていこうって思ってる人の助けになれば幸いです。
知ってしまえば簡単なことなんですけどね~
目次
AFFINITY Designer で透過画像を作る
透過画像を作るには2パターンあるので、それぞれ紹介します。
- 新規ドキュメントで作る場合
- 既に作ってしまった画像の場合
新規ドキュメントから透過画像を作る
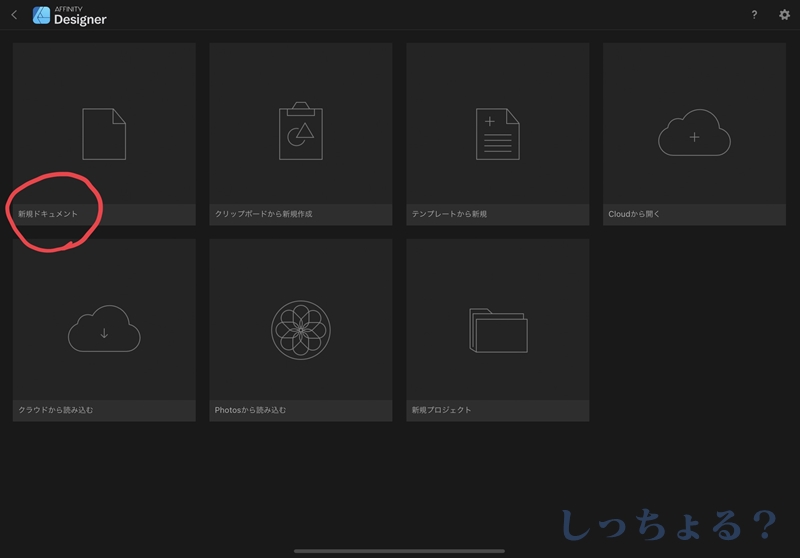
新規ドキュメントをタッチ

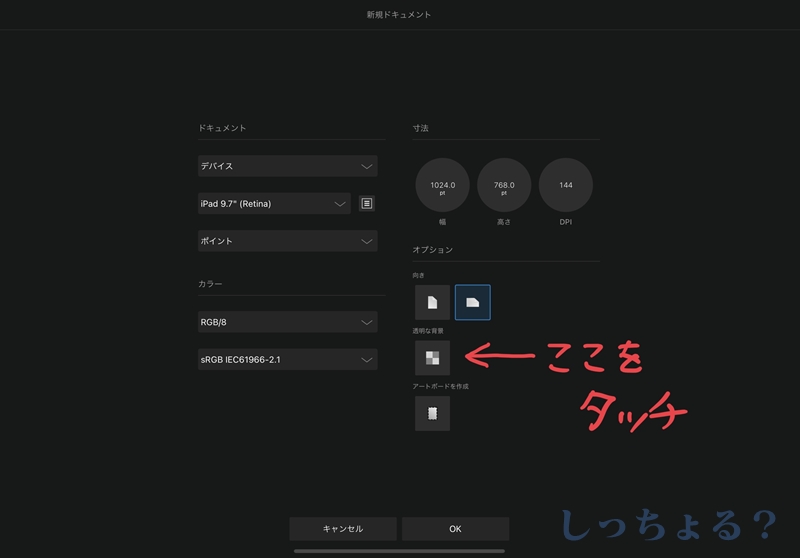
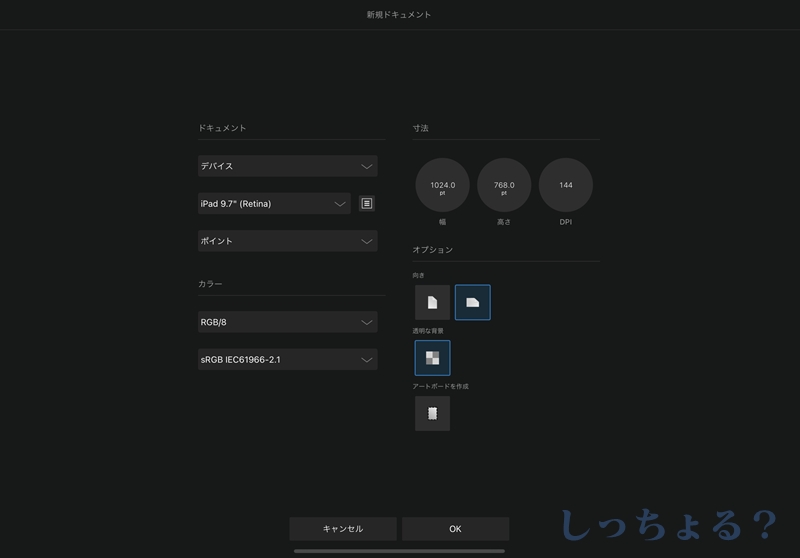
画像のサイズなどを設定できる画面になったら、「透明な背景」をタッチします。

青色で囲まれたら設定完了です。

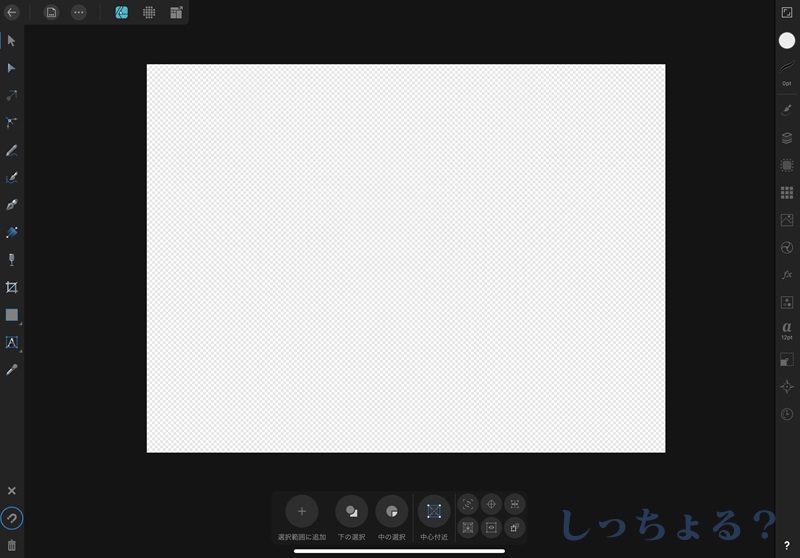
OKをタッチして新規ドキュメントを作成したら、背景が透明になっているのが分かると思います。白とグレーの市松模様が透明になっている状態になります。

既に作ってしまった画像を透過処理する
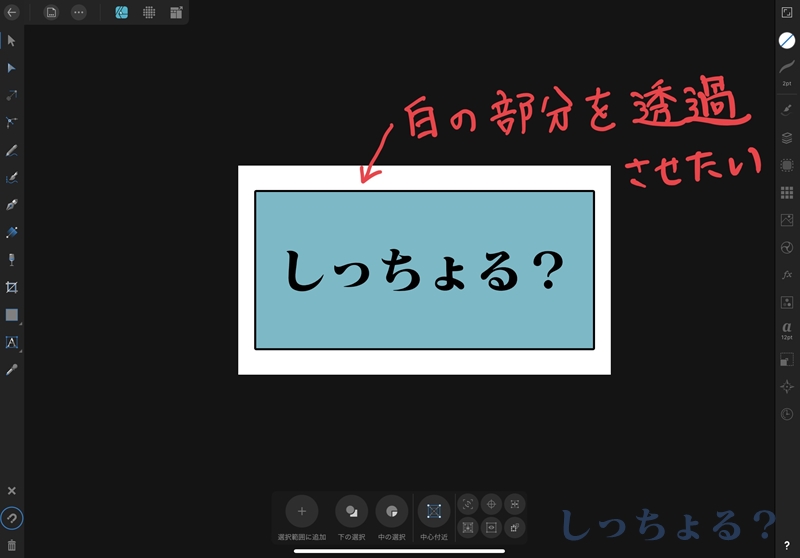
新規ドキュメントの設定で透明な背景にチェックを入れるのを忘れて画像を作成した場合、白色の背景が設定されています。
ですが、最初から作りなおすなんて面倒なことしたくないですよね?
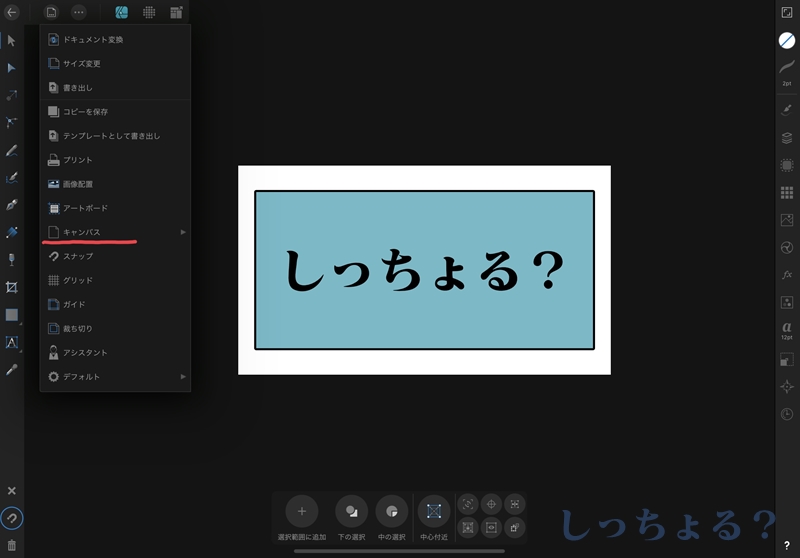
サンプルの画像を用意しました。黒枠の外側を透過処理したいと思っていたのに白くなった場合です。

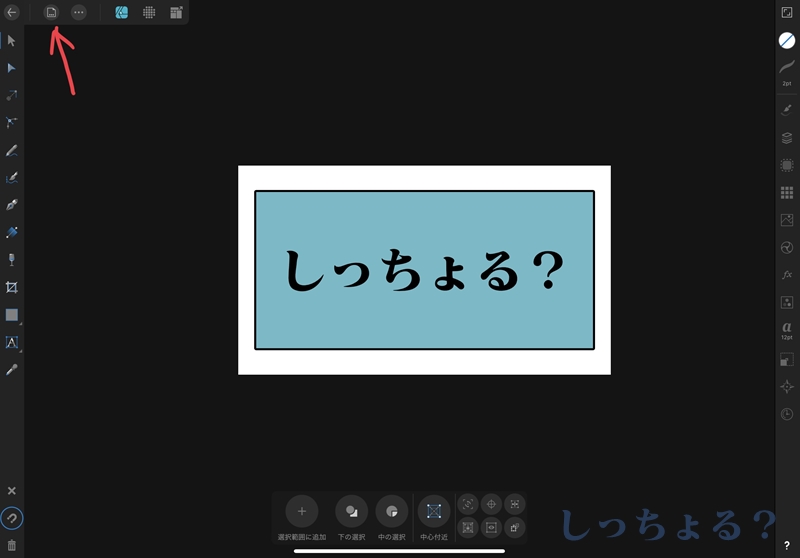
アプリ左上の矢印の部分ファイル?のようなアイコンをタッチ

すると下に項目がズラッと表示されるので、その中からキャンバス

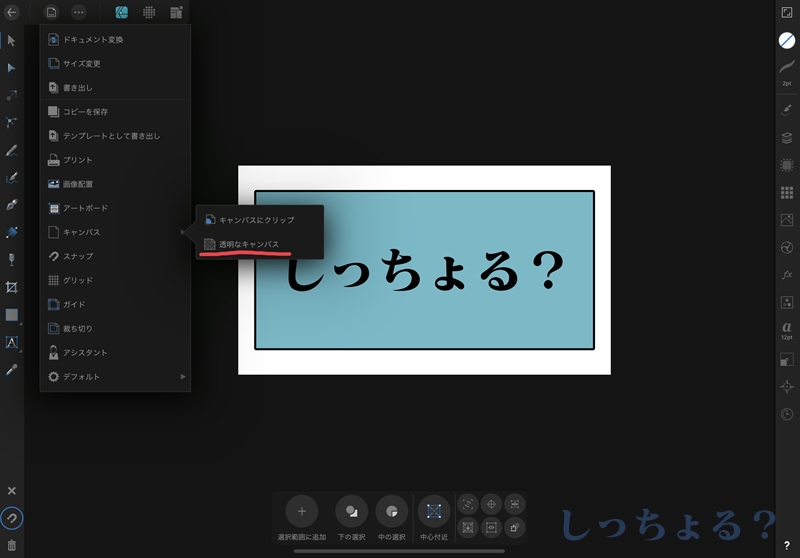
キャンバスの中に【透明なキャンバス】って項目があるので、タッチ

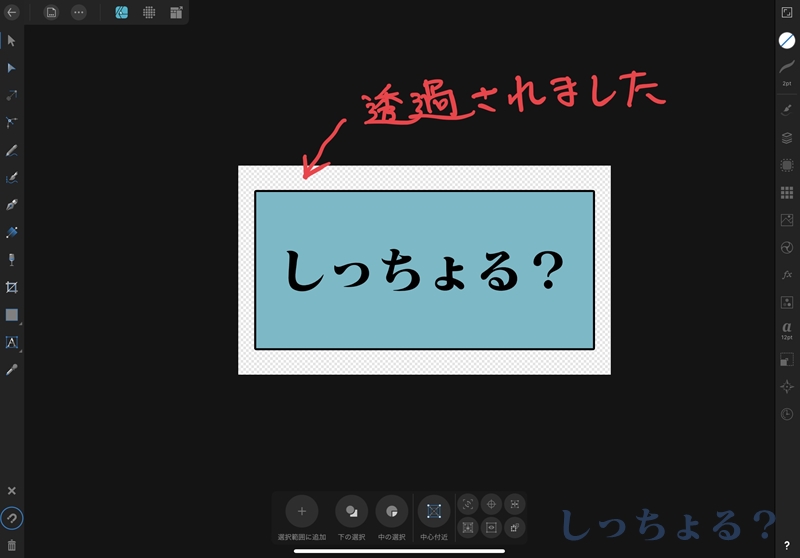
黒枠の周りが透過処理されました。

知ってしまえばかなり簡単だと思います。
原理としては背景を白色から透明に置き換えただけになります。
注意点として、よそから持ってきた画像には今回の方法は使用できません。あくまでもアフィニティデザイナーで作成中の画像で、背景を透明にするのを忘れていた場合に限ります。