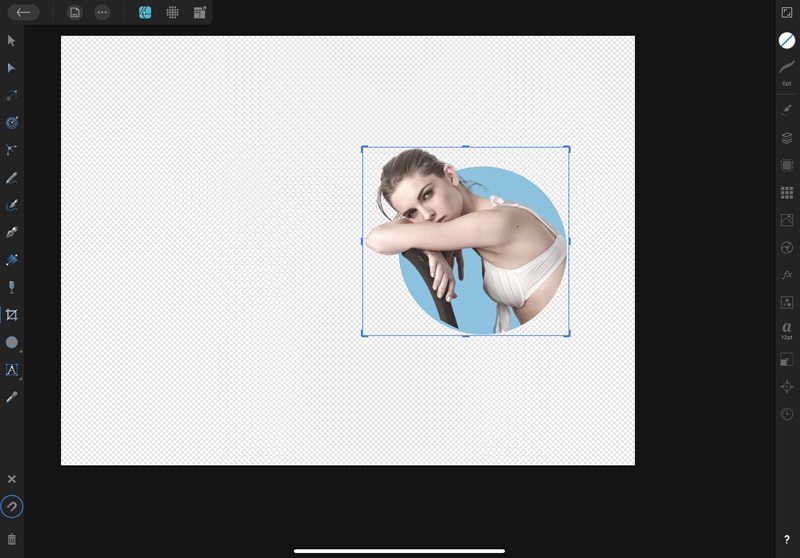
円形アイコンから中の人物などが一部飛び出しているアイコンを見たことはありますか?
こんな感じです。

普通の円形アイコン作成方法は他の記事で紹介したので、今回は上記のようなアイコンを作成する方法を紹介します。

別に円形でなくても大丈夫ですので、試してみるときはお好きな図形で試してください。
図形から飛び出したアイコンを作成する方法
お好きなサイズで新規ドキュメントを開始します。
キャンバスは透明にしておいた方が作業がやりやすいと思います。
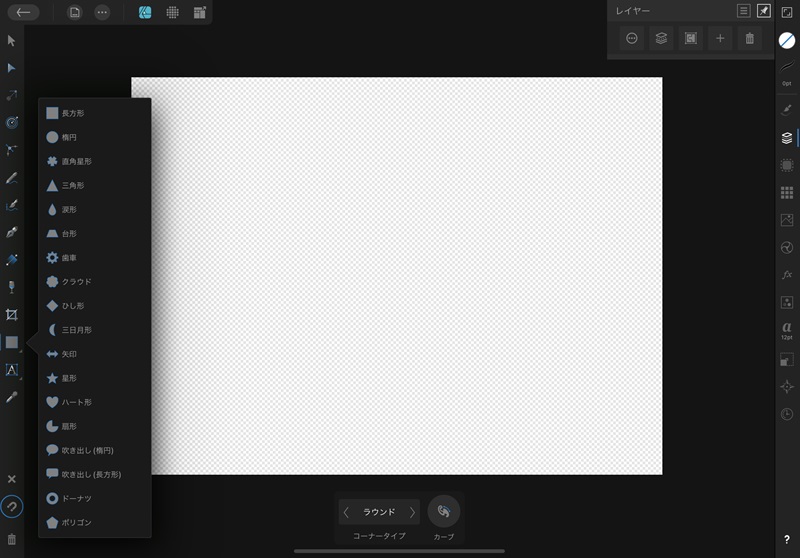
左側の項目からアイコンにしたい図形を選択

今回も自分は楕円でいきます。
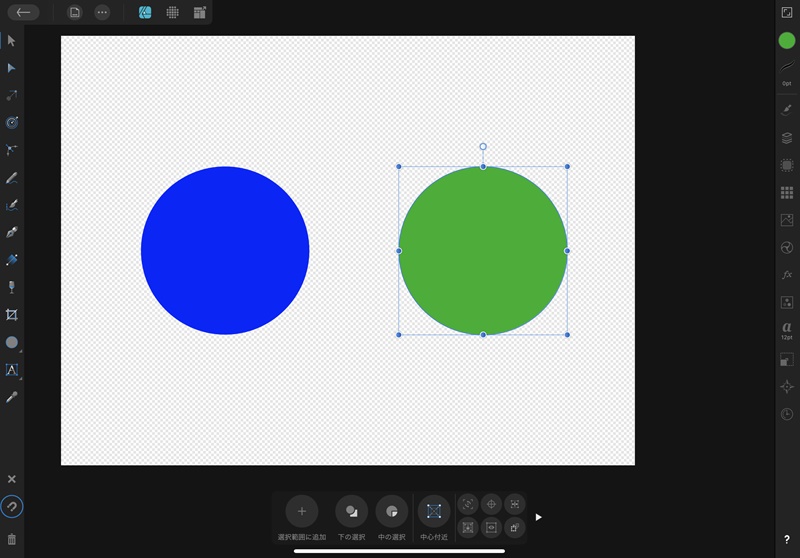
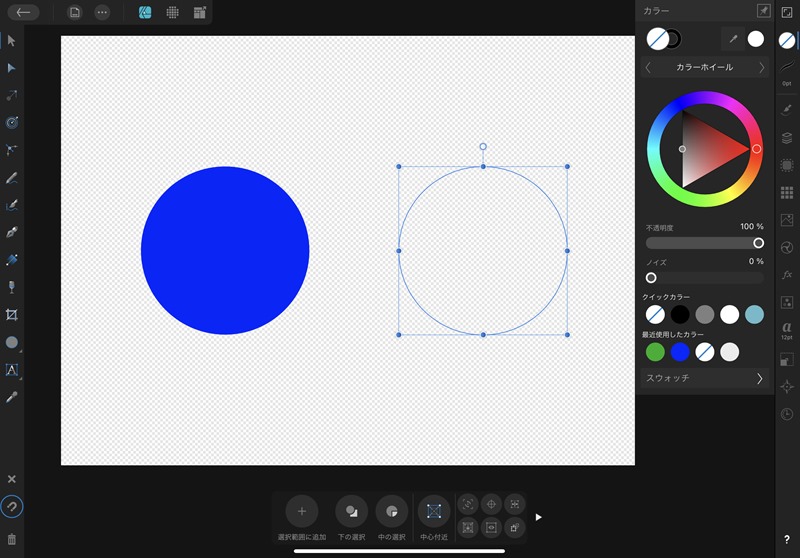
任意の大きさで図形を作成して、同じ物を2個用意します。(説明しやすいように青色と緑色にしています。)

どちらかの図形を選択して塗りつぶしの色を無しにして透明にするのですが、後から作成した図形(今回は緑)を透明にした方がひと手間減ります。

塗りつぶしを無しにするにはカラーの部分を上にスワイプすることで斜めラインが入り塗りつぶしが無しになります。
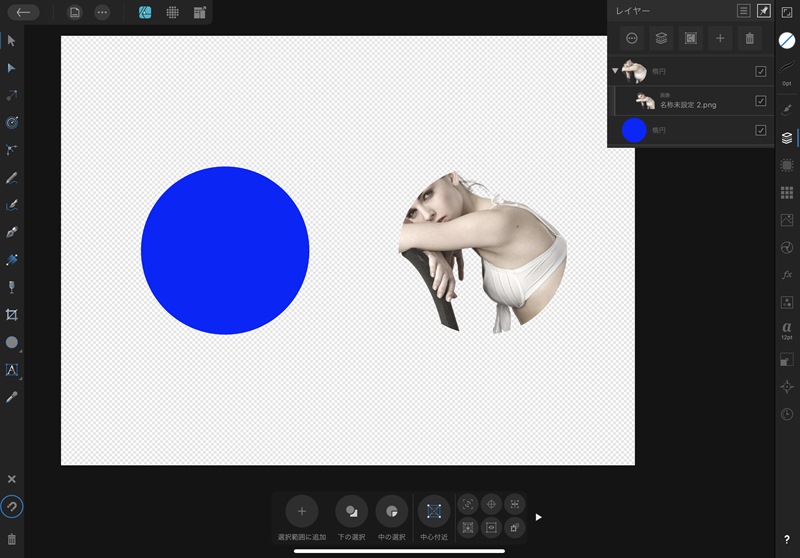
アイコンに使用したい画像を取り込み、透明にした図形にクリッピング。(画像を透明にした図形に乗せること)
すると円形になった画像になる。

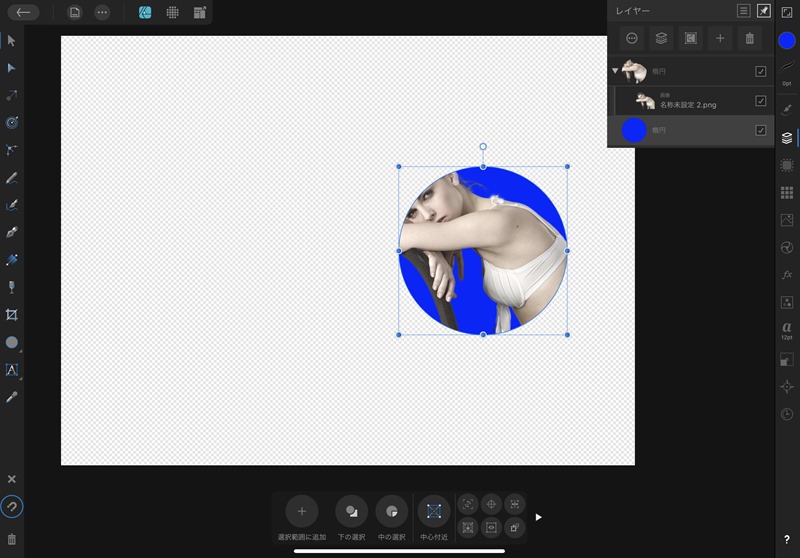
透明にしていない図形(青色)を透明にした図形と合わせます。
図形同士を重ねると、画像の背景が青色になりました。

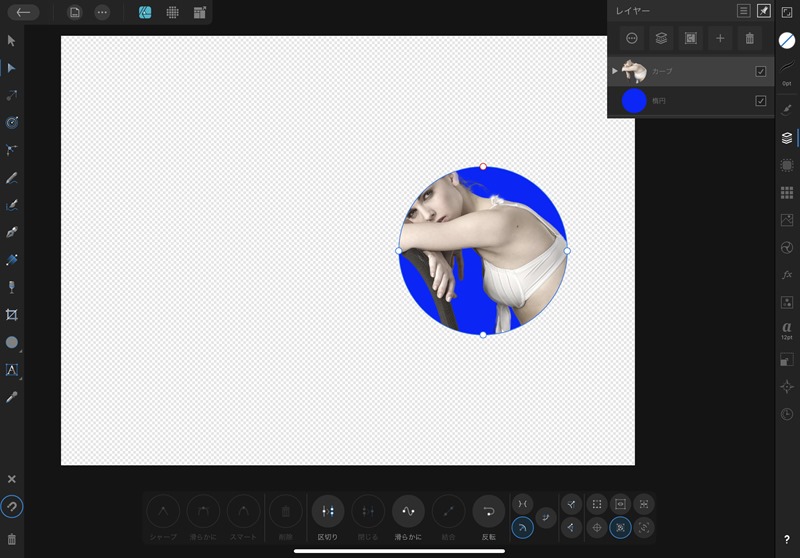
この状態だと顔と腕が切れたただの円形アイコンなので、顔と腕が図形から出るようにします。
透明にした図形を選択
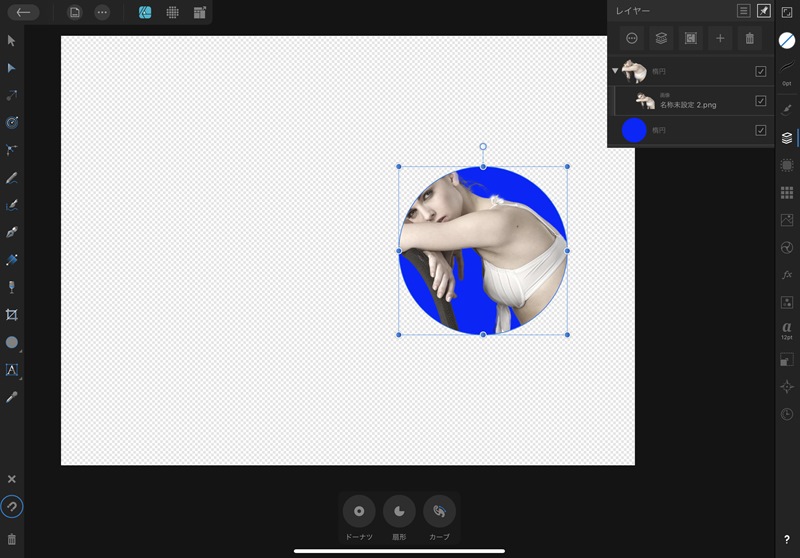
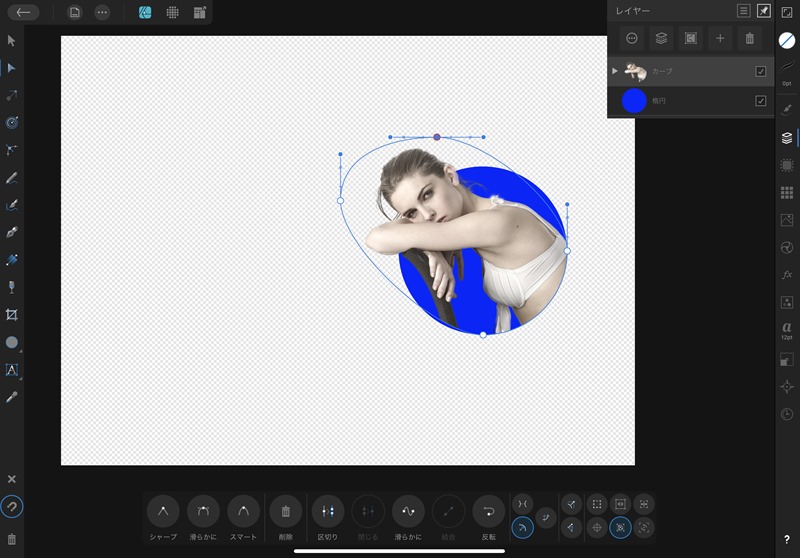
ノードツールで楕円をカーブに変更

円形の上下左右に配置された丸を移動させると、消えていた頭や肘が表示されます


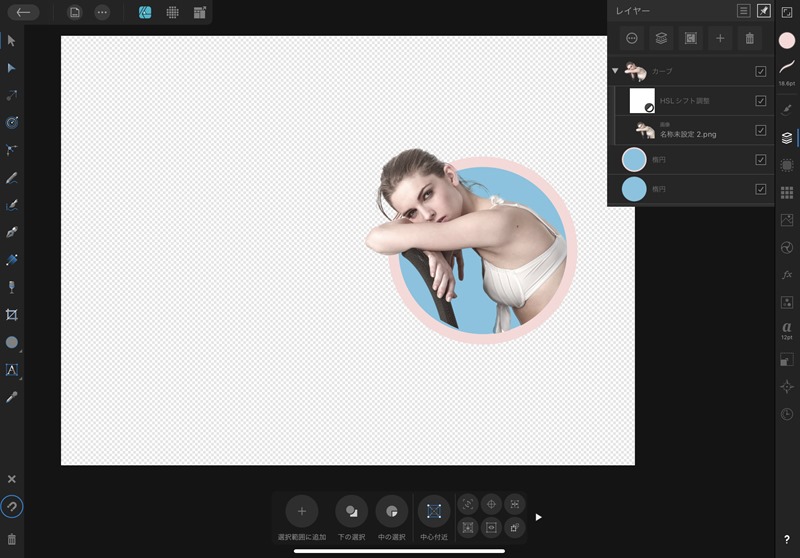
あとは背景にした青色を別の色にしたり縁取りをつけたりして完成です。

縁取りを追加したい場合は、図形をもう1つ追加してわずかに大きくすると良いでしょう。


完成した画像をPNGで出力する方法は円形アイコンを作成する方法で紹介していますが、ベクター切り抜きツールを使用。