WordPressの記事更新方法を従来のクラシックエディターからGutenbergのブロックエディターに変更した際に、ある事に気がつきました。
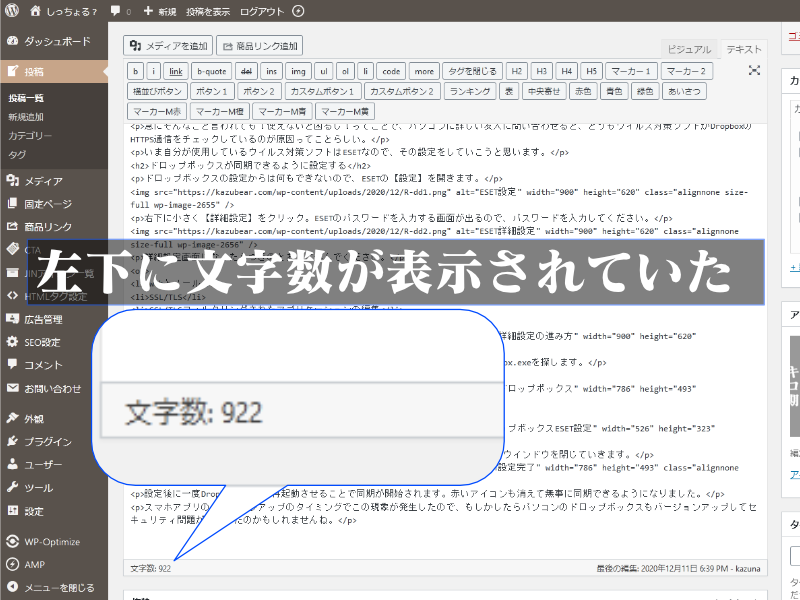
クラシックエディターで記事を書いていたときには左下に、いま書いている記事の文字数が表示されていて、いま何文字かぁ〜って思いながらチラチラ見ながら記事を作成してました。

ブログの文字数について、厳密に何文字以上書かないといけないって決まりはないのですが、やっぱり気になるものです。
Gutenbergになって「記事の文字数は気にするな!」ってことなのかなぁと思っていたところ、確認できたので自分と同じように文字数を確認したい思ってる人が居たら、ここを確認してください。
目次
Gutenbergで記事の文字数を確認する方法
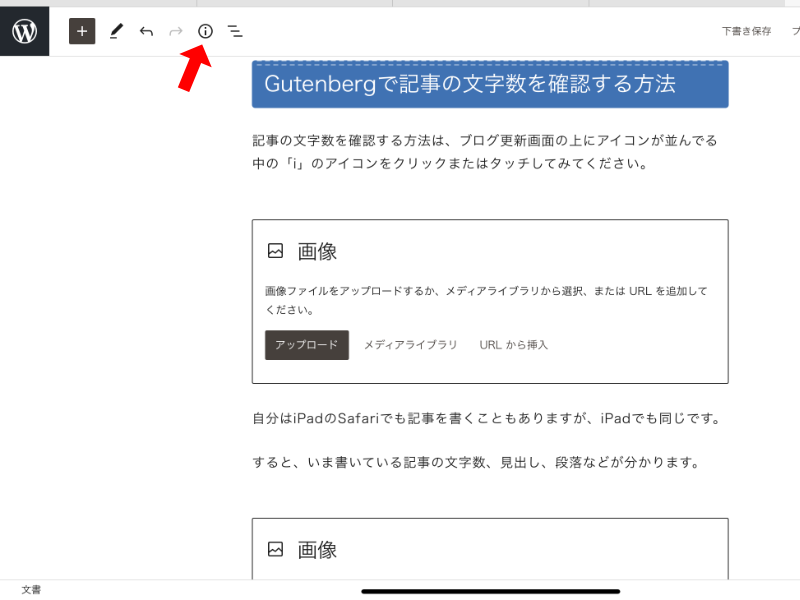
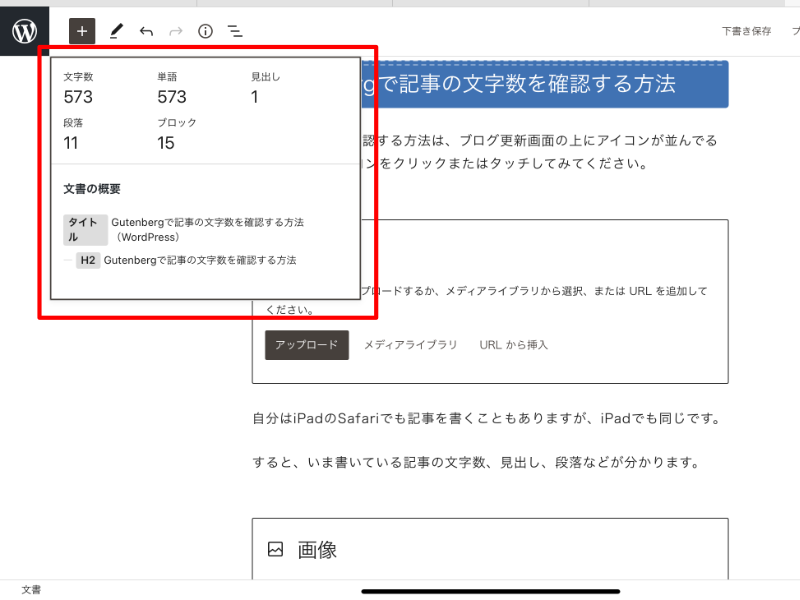
記事の文字数を確認する方法は、ブログ更新画面の上にアイコンが並んでる中の「i」のアイコンをクリックまたはタッチしてみてください。

自分はiPadのSafariでも記事を書くこともありますが、iPadでも同じです。
iPhoneのSafariの場合は縦画面だとアイコンは表示されていません。

「i」で確認すると、いま書いている記事の文字数、見出し、段落などが分かります。
この記事が完成前に確認したところ573文字でした。

いままでのクラシックエディターよりも詳しく教えてくれます。
文書の概要なんかは、記事の構成がパッと見で分かるので良いと思います。
この記事だと見出しも1つしかないし構成とか考える必要もありませんが見出しが増えてくると順番とか考えますしね。