ブログの修正にも手をつけている一砂です(@kazunabear)
今回はグーテンベルクになる前に書いていたブログ(クラシックエディタ)の過去記事をグーテンベルクのブロックエディタに変換する方法を紹介します。
自分は当初新しいブロックエディタにするのを躊躇していましたし、採用しているブログのテーマ「JIN」もグーテンベルクに移行するのを推奨していませんでした。
ですので旧エディタで書かれた記事がどんどん溜まっていったのです。
ブログは書いたら終わりってわけじゃないので、修正加筆(リライト)をすることもあります。
そのときに旧エディタで書かれた記事はグーテンベルクに移行させてちゃんと表示されるのだろうかって気になりますよね?
グーテンベルクに移行させても過去記事はちゃんと表示されるので、迷ってるなら移行しちゃいましょう。
どうせクラシックエディタはサポート終了するわけですからね。
旧エディタで書いた記事をブロックエディタでリライトする
途中からグーテンベルクに移行した人が、過去記事をリライトしようとして、記事一覧から編集画面に入ると記事に「クラシック」と表示されています。
グーテンベルクは段落ごとに1つのブロックになっていますが、旧エディタで作成した記事は記事全部が1つのブロックとして表示されているのです。

もちろん1つのブロックとして表示されているだけなので、そのまま中身の記事を編集しても問題ないのですが、せっかく新エディタでやっていくのだから、過去記事もこのついでに変換してしまいましょう。
変換するのもとても簡単にできますよ。
クラシックをブロックに変換
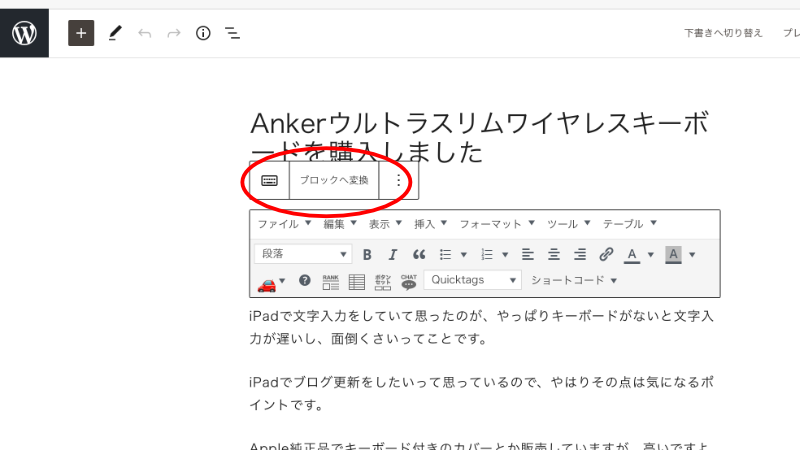
クラシックで作成された記事をクリックすると、ツールバーが表示されて「ブロックへ変換」という表示が出ます。

iPadの画面でも同じです。

ツールバーのブロックに変換をクリックまたはタップすることで、記事全体の段落を読み取って段落をブロック単位にしてくれます。
読み取るといっても<p></p>で囲まれた範囲が段落になるんですけどね。
旧エディタでビジュアルエディタを使用して記事を書いていた人は<p>とか使用していませんが、ちゃんと段落をブロックにしてくれるので気にしなくても大丈夫ですよ。
今回の方法で過去記事をブロックエディタに変換できたので、思う存分リライトしましょう。
過去記事も加筆修正できるのがブログの強みですね~