WordPressの新しいブロックエディタは記事の構成途中でも簡単に並び替えることができるので、クラシックエディタよりもブログの修正が簡単になっています。
今回はブロックエディタのブロックを並び替える方法を紹介します。
Gutenbergのブロックを並び替える
記事内の文章を並び替える必要が出てくるときって、おおまかに記事が出来上がりつつあるときだと思います。
読み返してみて見出しや段落の位置を入れ替えたり並び替えたりすることってありますよね?
昔からクラシックエディタを使用していて、慣れているから大丈夫って人は良いかもしれませんが、ブログ初心者には面倒くさいものです。
ですが、Gutenbergのブロックエディタなら、そんな面倒なことも簡単にできてしまうので初心者にオススメできます。
ブロックを単体で移動させたい場合
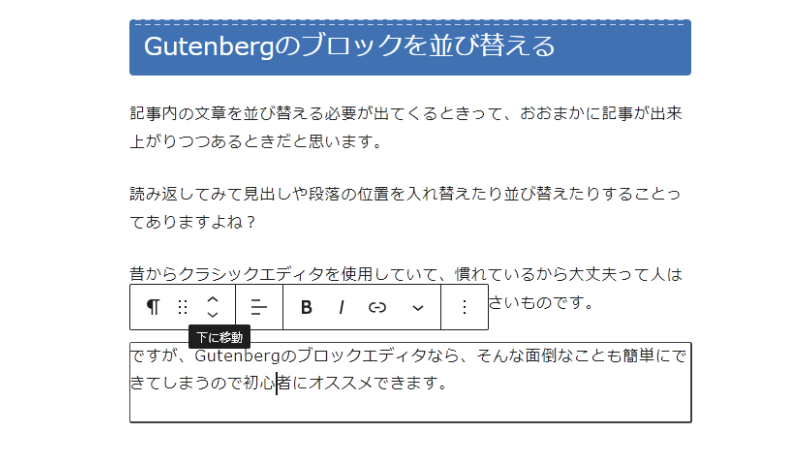
並べ替える必要があるブロックを選択します。
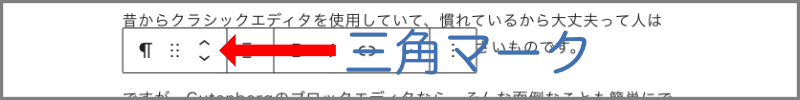
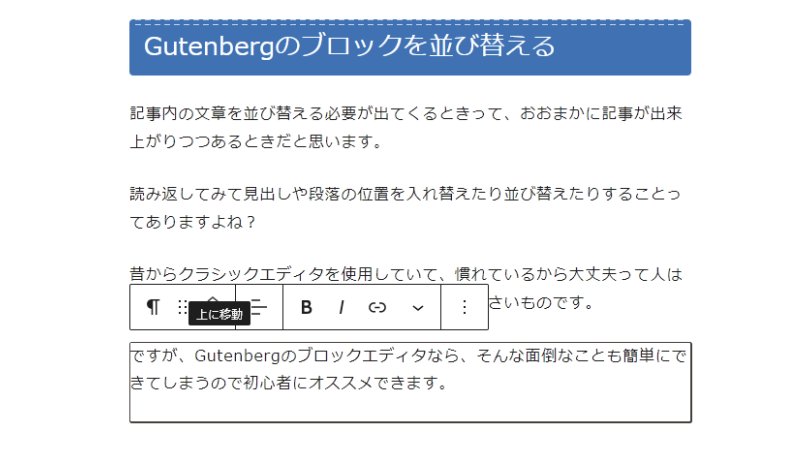
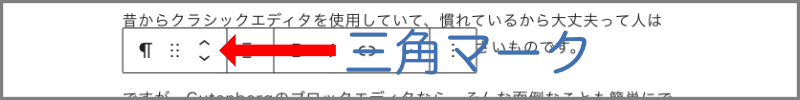
するとブロックにメニューバーが表示されます。そのメニューの中に画像のようなマークがあるので、そこをクリックするかタッチすると、選択しているブロックが上下します。

パソコンでマウスをマークに移動させると「上に移動」「下に移動」と表示されます。


iPadの更新画面も同じですがマウスがないので表示を確認できません。タッチすると移動します。
この方法は段落数個分とかの少しの移動なら便利ですね。
しかし今の所ブロックをドラッグして移動することができないので、一気に多くの段落分を上下に移動させたい場合はコピーペーストの方法しかありません。
複数のブロックをまとめて移動させたい場合
ブロック1個じゃなくて見出しの内容をそのまま入れ替えたいって場合、前述の方法だと時間がかかって仕方有りません。まずそんなことしたく有りませんよね。
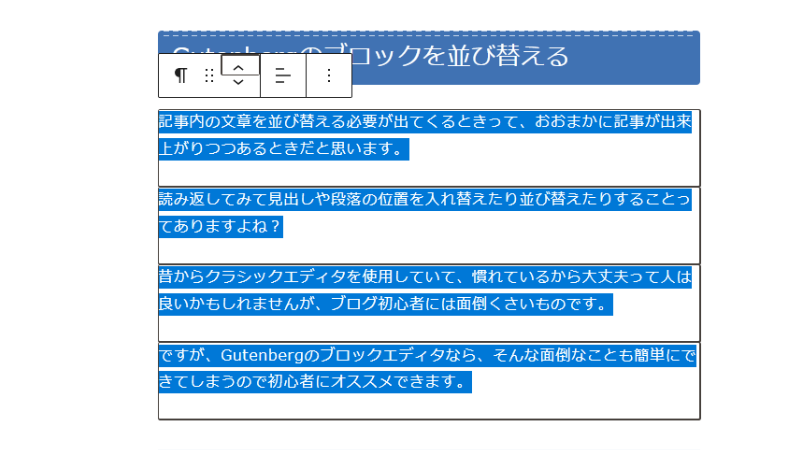
そんな場合は、ブロックをまとめて選択します。まとめてブロックを選択すると色が反転して選択されたブロックが表示されるので分かりやすくなっています。
まとめて選択はマウスでドラッグするかSHIFTキーを押しながら移動させたいブロックをクリックします。

iPadでも色々やってみたのですが、複数のブロックを選択することができないので、難しいのかもしれません。
キーボードを使える環境ならSHIFTキーを押しながらタッチすると複数のブロックを選択することが可能です。
iPad単体でも複数のブロックを選択する方法を知っている人がいたらコメントくれると嬉しいです。
複数の選択ができたら、移動の方法は同じです。三角のマークをクリックすることでブロックが上下に移動します。
まとめ
Gutenbergのブロックはブロック上に表示されるメニュー内のマークをクリックまたはタッチすることで上下に移動させて並び替えることができます。

複数のブロックを移動させることも可能。
iPadのみを使って複数のブロックを並び替える必要がある場合、今の所キーボードが無ければできない状態となっています。
ブロックをドラッグして移動できるようになると、もっと早くブロックの並び替えができるようになるんですけどね~
まぁその点は開発者も分かっていると思うので今後のアップデートで追加されてくると思いますけどね。