アフィニティデザイナーの使い方を少しずつ触って覚えている一砂です(@kazunabear)
今回はアフィニティデザイナーでクリッピングマスクをする方法を紹介します。
アフィニティデザイナーでクリッピングマスク
そもそもクリッピングマスクっていうのはレイヤーの一部を透明化させて、背面のレイヤー画像をくり抜いて表示させるデザインの方法です。
例えばFIREって文字と炎の画像をクリッピングマスクすると下の画像のようになります。

消防署の広報誌とかに使えそうな感じですね。
それでは実際にクリッピングマスクの方法を紹介します。
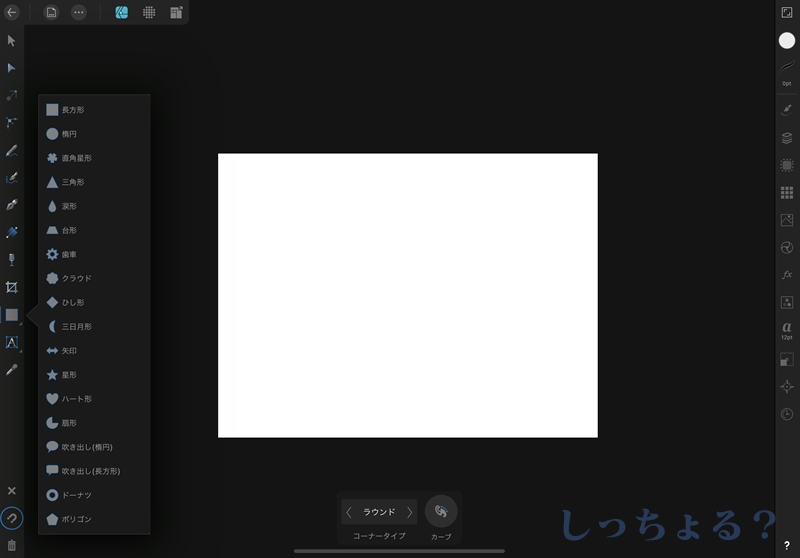
とりあえず練習なので、何でも好きな図形か文字を用意してください。
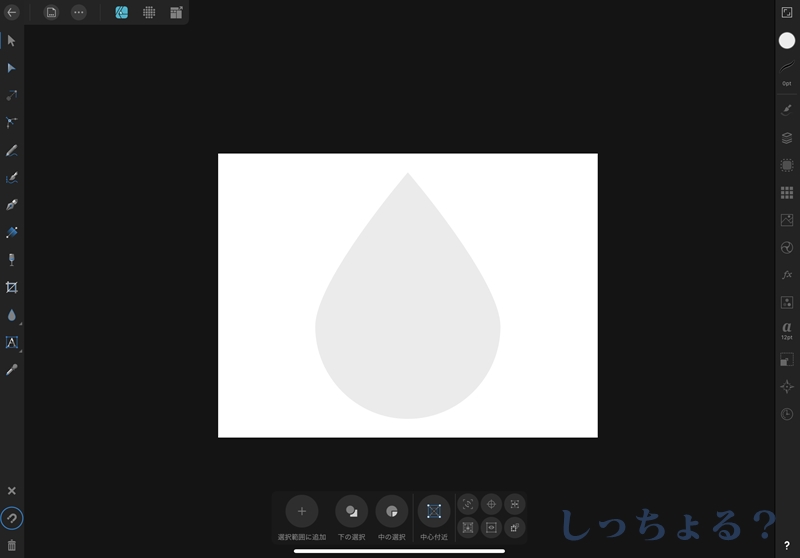
今回は図形の涙型にしてみます。

大きさは任意の大きさで。

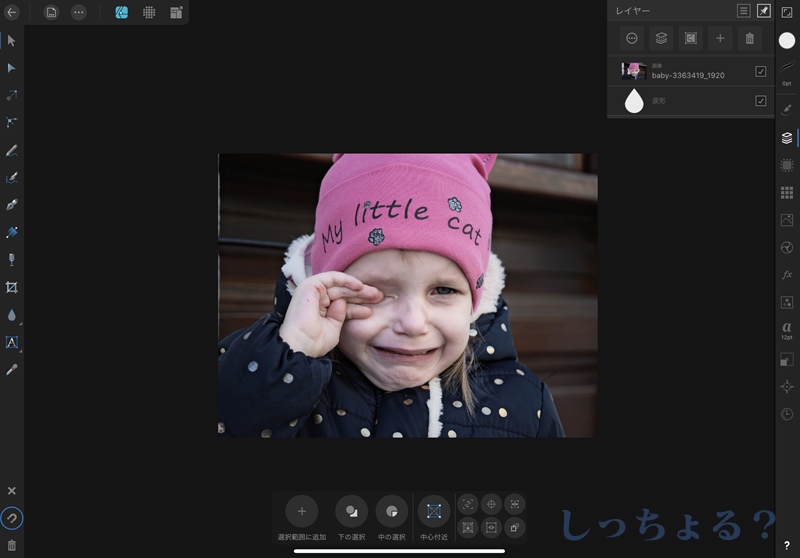
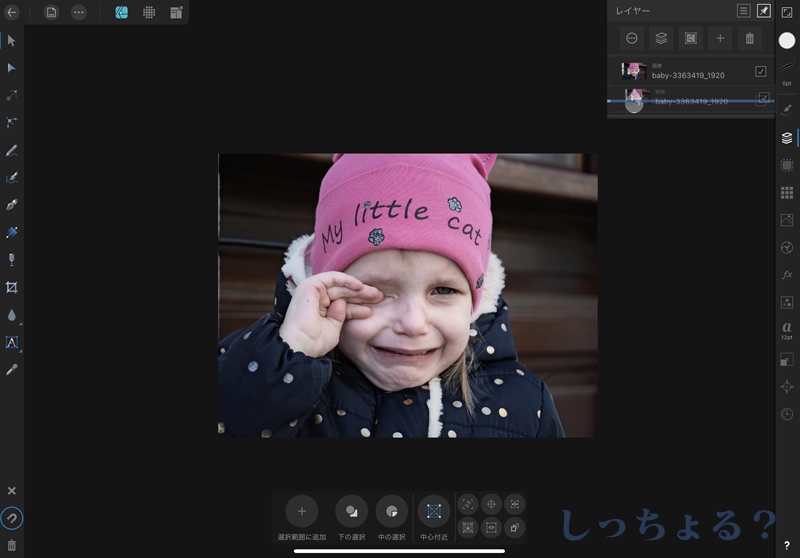
つぎに涙型の中に描写したい画像を用意します。涙型なので子供が泣いている画像にしてみました。
ちなみに自分の子供ではありませんよ。

画面の右側にレイヤーが表示されている箇所があります。四角が重なったアイコンです。ここに涙型の図形レイヤーと子供のレイヤーが表示されています。
確認できたら、画像レイヤーをタップしたまま涙型レイヤーの上に重ねます。涙型レイヤーの上に青いラインが重なった状態で指かペンシルを放します。

位置や大きさを変更する場合は左側の矢印アイコンをタップして「移動ツール」に切り替えて操作です。
自分は右手にアップルペンシルを持っているので、左手で左側のアイコン群をタップするようにしています。
位置調整などをする際に左下のU字磁石がONになっていると微調整し難いのでOFFにしておきましょう。
調整して完成です。

上のFIREの画像みたいに文字に画像を重ねる場合も図形とやり方は同じになります。
Adobeのイラレなどを使っている人にとっては当然のことかもしれませんが、これからこういったアプリやソフトを使っていく人のためになれば幸いです。
自分も勉強続けていきます。