ワードプレスの入力方式がブロックになって画像に枠を入れるのを忘れていた一砂です(@kazunabear)
ワードプレスがグーテンベルグになる前は追加CSSって項目に「waku」と入力すれば画像の周囲に枠が追加できるように設定していましたが、グーテンベルグになって仕様が変わったみたいです。
今回はグーテンベルグでも画像の周囲に枠を設定できるようにする方法を紹介します。
グーテンベルグ以前で画像の周囲に枠を設定する方法はこちらです。
https://kazubear.com/wordpress-picture-css画像の枠の有無で見やすさが変わる?
このブログでもそうですが、多くのブログでは背景が白または白っぽい色に設定していると思います。
そうなると、例えば下の画像のように画像の周囲が白色だと、画像と背景の境界が分かりにくくなり、読んでくれている人も読みにくいですよね?
ワンポイントのイラストだと良いですが普通は読みにくいはずです。

同じ画像でも枠があるとどうでしょうか?

画像と文章の境界がしっかりと引かれるので見やすくなっていると思います。
写真を多用するブログなどでは枠線があったほうが読み手にも優しいと思います。
画像の周囲に枠を追加する方法
使用しているテーマはJINですが他のテーマでも基本的には同じはずです。
手順は次の2つになります。
- CSSを追加する
- 画像に設定したクラスを追加する
1度CSSを追加してしまえば以後は②だけなので簡単ですね。
CSSを追加する
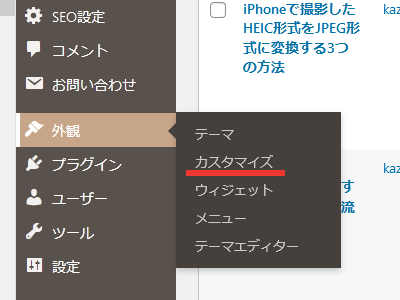
ワードプレスダッシュボードの外観にあるカスタマイズを選択

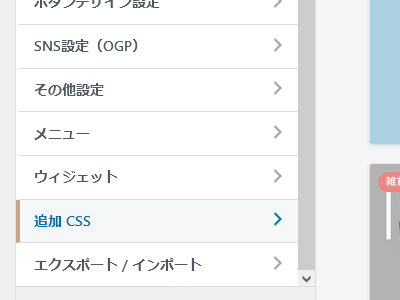
カスタマイズの中にある「追加CSS」を選択

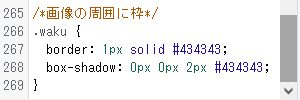
追加CSSに画像のように入力します。自分は後から分かりやすいように名前をつけています。

CSSの説明
追加したCSSの説明を一応。
CSSはサイトの見た目を調整する指示を出します。今回で言えば「waku」を画像に追加することで画像の周囲に枠が設定されるのです。
だから「waku」の部分は自分の好きな文字にすることができます。自分は分かりやすいようにwakuにしただけ。
「border」は枠の太さになります。
「box-shadow」は周囲の影です。
枠線の太さや影の色なんかは自分の好みに変更したら良いでしょう。
自分は消炭色を太さ1ピクセルで影を同色の2ピクセルにしてみました。

画像に設定したクラスを追加する
追加CSSに追加しただけでは何も変化はないので、枠を設定したい画像に「waku」を追加します。
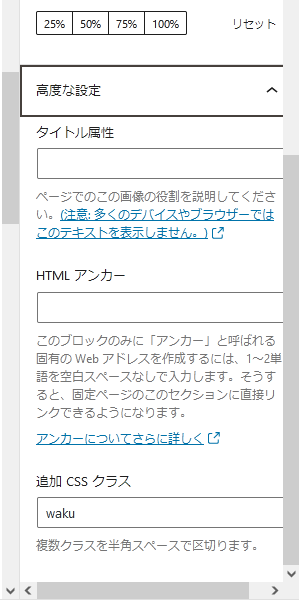
ワードプレスに画像を挿入した際、右側の画像設定などを行うメニューの中に「高度な設定」というのがあります。
その中の追加CSSに自分が設定した文字を入力しましょう。今回は「waku」ですね。

これで画像に設定した枠と影が表示されます。
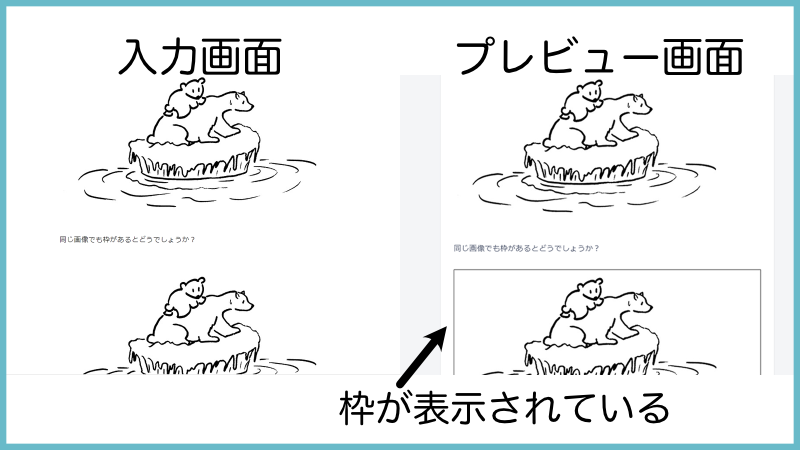
自分だけなのか分かりませんが、記事入力画面では設定した枠線が表示されませんでした。
ですがプレビュー画面で見ると表示されたので、焦らずにプレビューしてみましょう。

追加CSSでクラスをどんどん追加することで、記事に合わせた枠色にすることができますね。